◈ CSS 용어 ◈
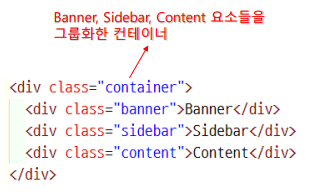
• 컨테이너(container)
요소들을 포함하고 있는 상위(부모) 요소 레이아웃을 구성하는 요소들을 묶어서 그룹화 하는 역할을 수행하며 이를 묶어주는 역할을 하는 요소를 컨테이너 라고 부름
* 일반적으로 div, section, article, main 등의 요소에 많이 사용됨

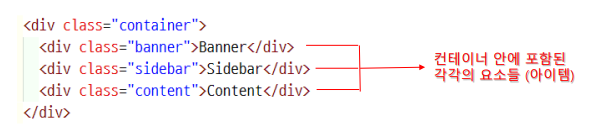
• 아이템(item)
레이아웃을 구성하는 요소 container 안에 포함된 각각의 요소들을 아이템이라고 부름
* div, span, p 등 다양한 요소들로 구성할 수 있음

◈ float ◈
• float
각각의 요소들의 배치를 변경하여 다른 요소들과 어떻게 상호작용할 지 컨트롤 할 수 있는 속성 (다음 요소 위에 떠있게 함)
• 참고
float예전에 자주 사용되던 속성으로 최근에는 flexbox 또는 grid로 대체되어 사용됨
◈ float 속성 ◈
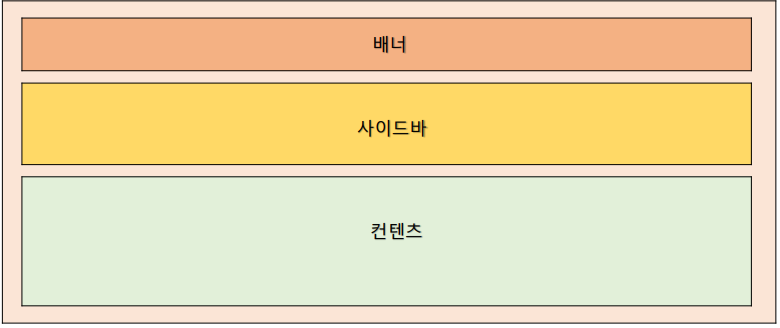
• float 사용 전(HTML 코드 순서 기반)

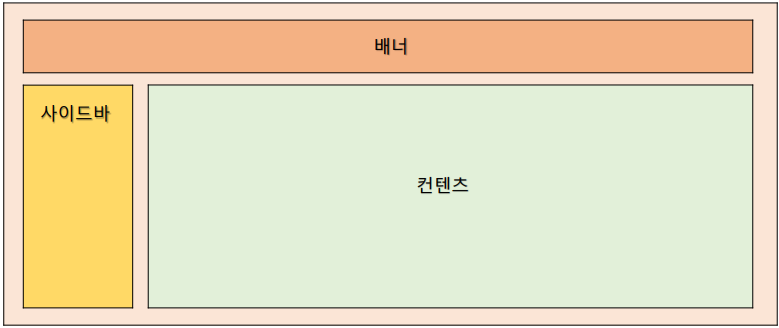
• float 사용 후

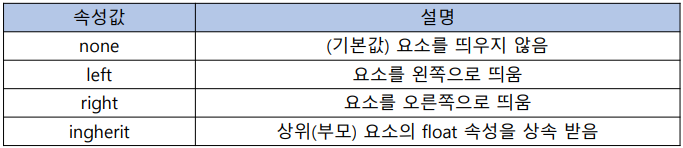
• 종류

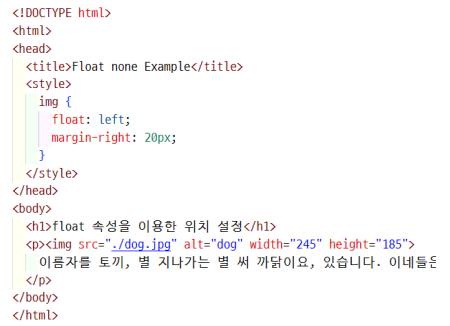
• float: left
요소를 왼쪽으로 띄움

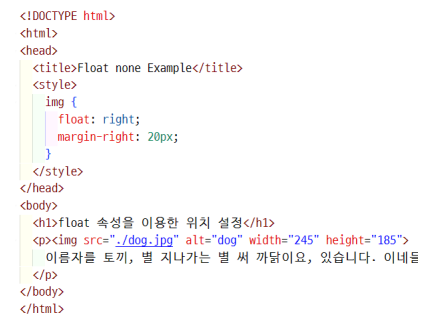
• float: right
요소를 오른쪽으로 띄움

• float: inherit
상위(부모) 요소의 float 속성을 상속받음

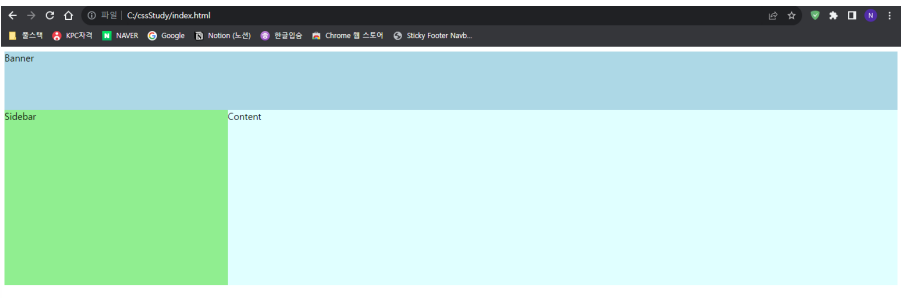
• 실습 – 화면 구현하기

◈ Flesxbox ◈
• Flexbox
float 등의 예전 방식보다 강력하고 기능이 많은 1차원 레이아웃 배치를 위한 속성
• 종류

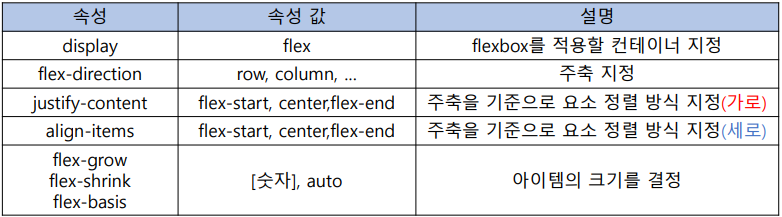
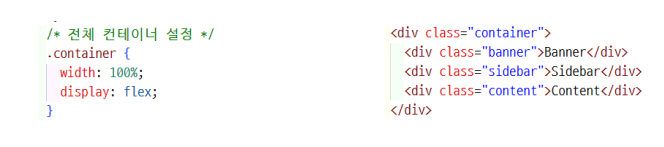
• display:flex
flexbox를 적용할 컨테이너 지정하며 flexbox를 사용하기 위한 준비 단계

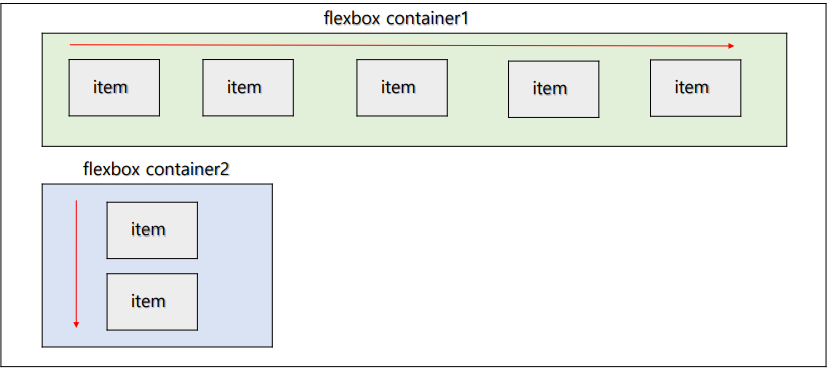
• flex-direction
flexbox가 적용된 컨테이너의 주축을 어떻게 사용할건지에 대한 속성
• 종류

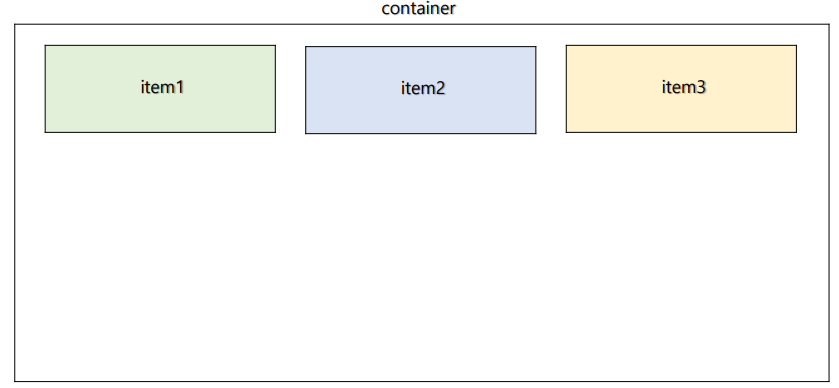
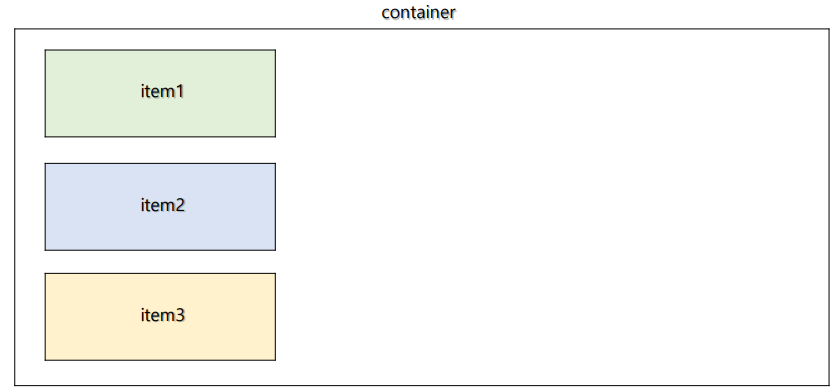
• flex-direction:row; (왼쪽 -> 오른쪽)

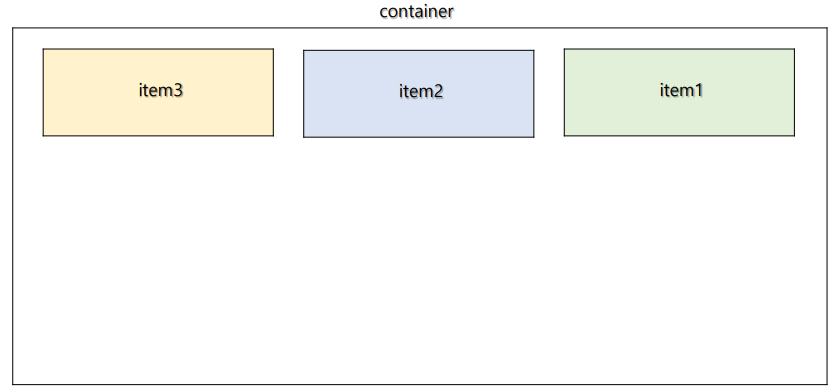
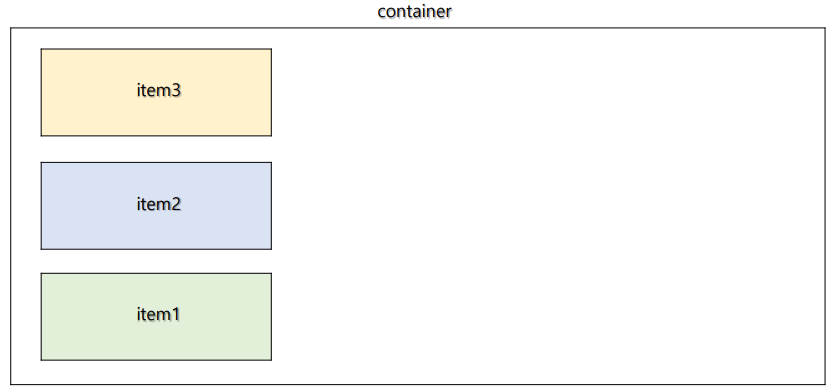
• flex-direction:row-reverse; (오른쪽 -> 왼쪽)

• flex-direction:column; (위 -> 아래)

• flex-direction:column-reverse; (아래 -> 위)

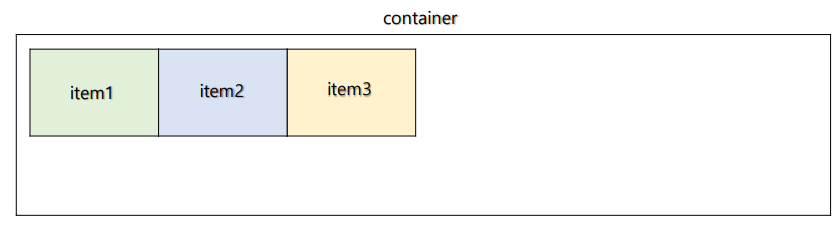
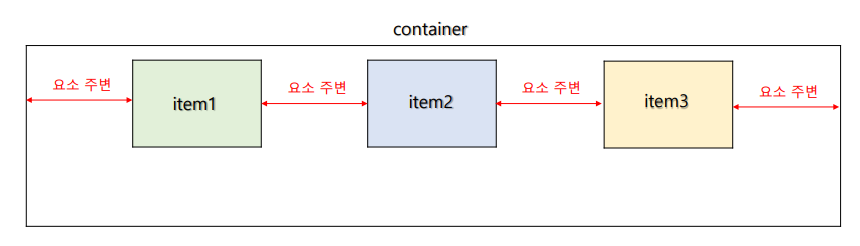
• justify-content
주축을 기준으로 요소들을 어떻게 정렬할지 지정하는 속성(가로)
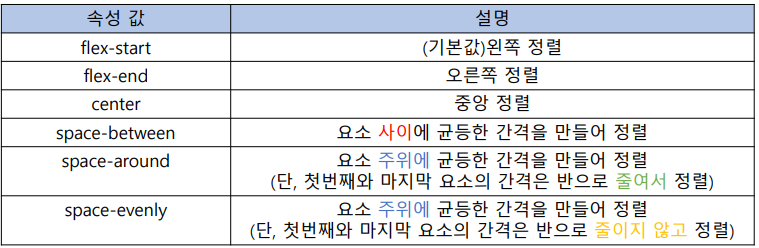
• 종류

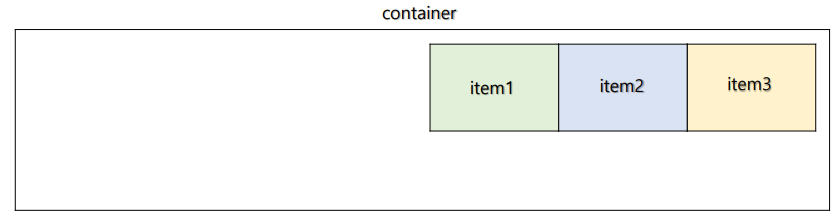
• justify-content: flex-start;
(기본값) 왼쪽 정렬

• justify-content: flex-end;
오른쪽 정렬

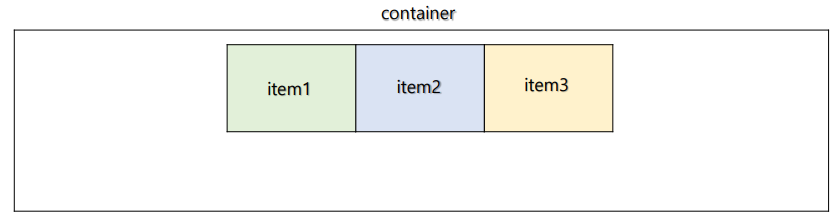
• justify-content: center;
중앙 정렬

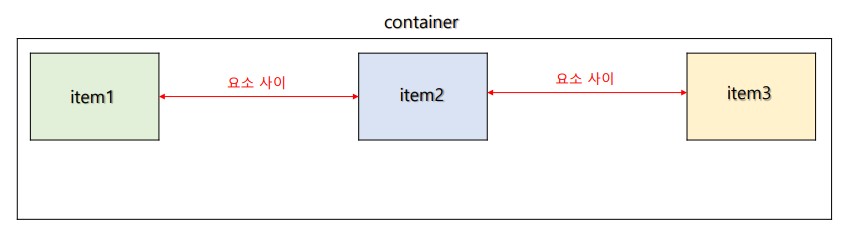
• justify-content: space-between;
요소 사이에 균등한 간격을 만들어 정렬

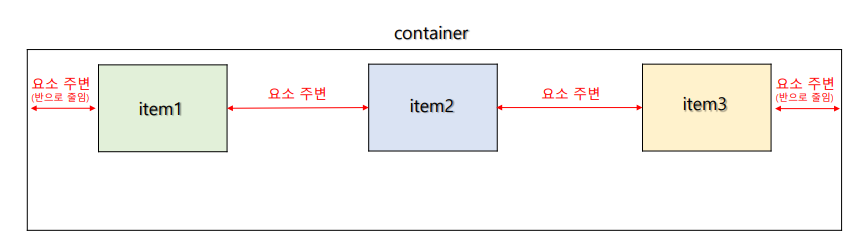
• justify-content: space-around;
요소 주위에 균등한 간격을 만들어 정렬
(단, 첫번째와 마지막 요소의 간격은 반으로 줄여서 정렬)

• justify-content: space-evenly;
요소 주위에 균등한 간격을 만들어 정렬
(단, 첫번째와 마지막 요소의 간격은 반으로 줄이지 않고 정렬)

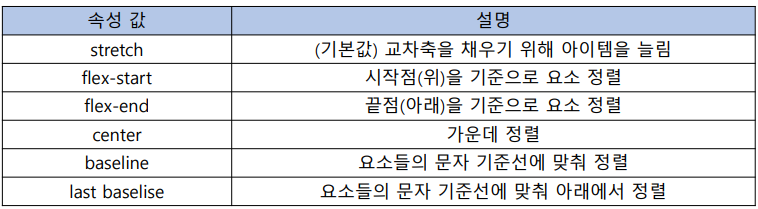
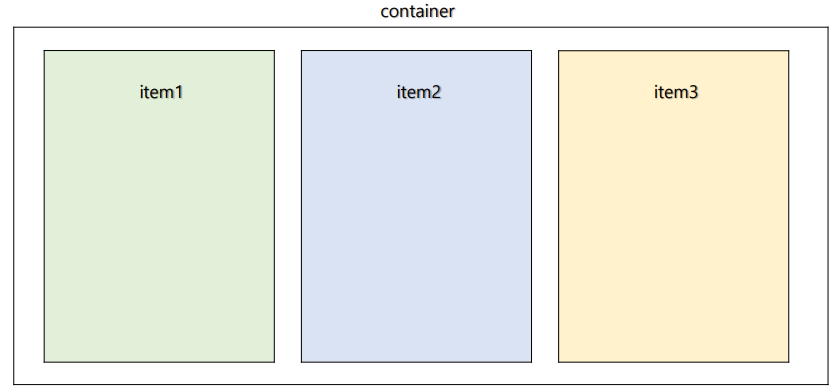
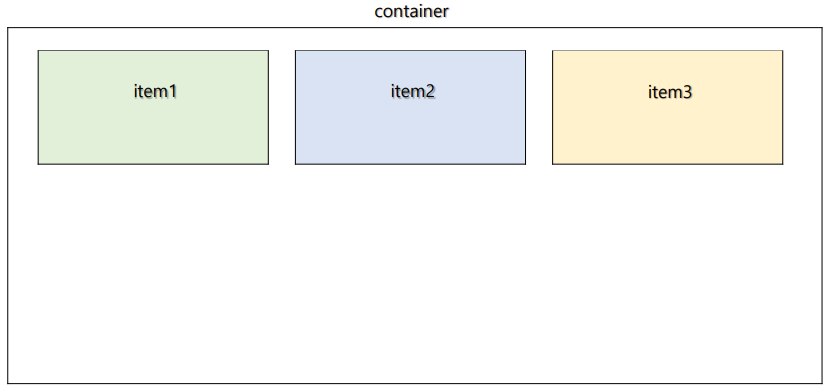
• align-items
주축을 기준으로 요소들을 어떻게 정렬할지 지정하는 속성(세로)
- 종류

• align-items:stretch; (요소들을 채우기 위해 늘림)

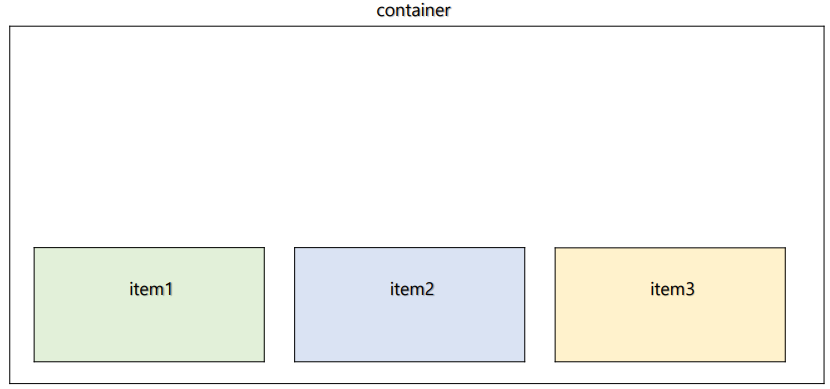
• align-items:flex-start; (시작점 위를 기준으로 요소 정렬)

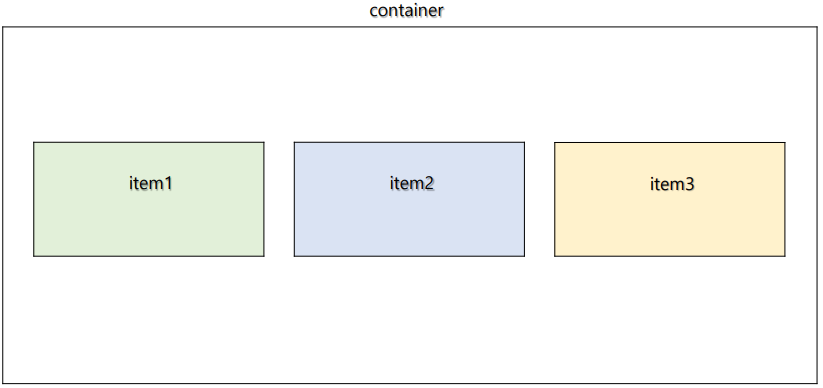
• align-items:flex-end; (끝점 아래를 기준으로 요소 정렬)

• align-items:center; (가운데 정렬)

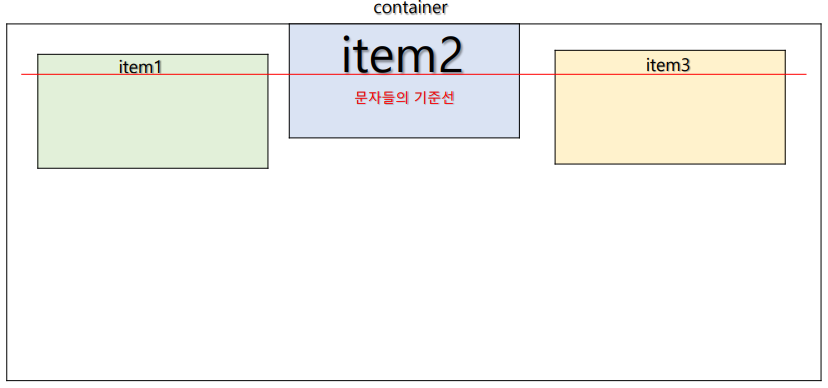
• align-items:baseline; (요소들의 문자 기준선에 맞춰 정렬)

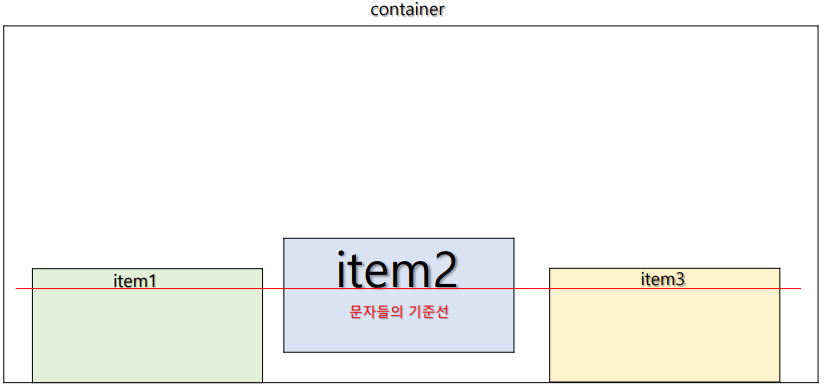
• align-items:last baseline; (요소들의 문자 기준선에 맞춰 아래에서 정렬)

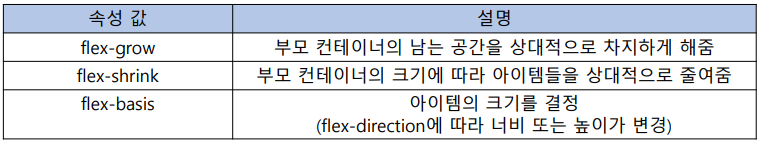
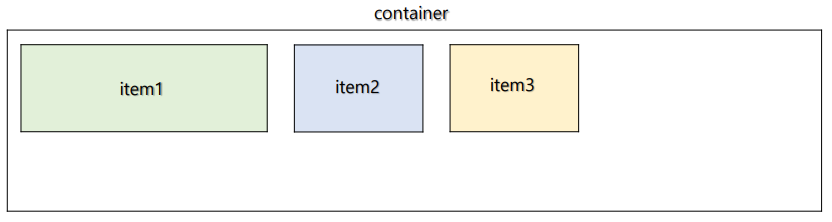
• flex-grow, shrink, basis
아이템의 크기를 결정
- 종류

• flex-basis: 300px
지정한 아이템의 크기를 300px로 지정

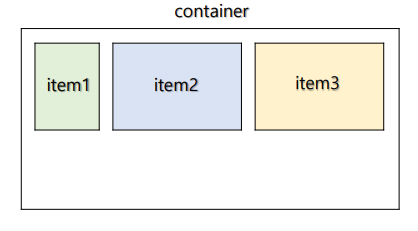
• flex-shrink: [숫자]
부모 컨테이너의 크기에 따라 아이템들을 상대적으로 줄여주는 역할을 수행 숫자가 높을 수록 줄어드는 크기가 증가함
* ex) 부모 컨테이너가 작아질 경우 : 브라우저 화면을 줄일 때

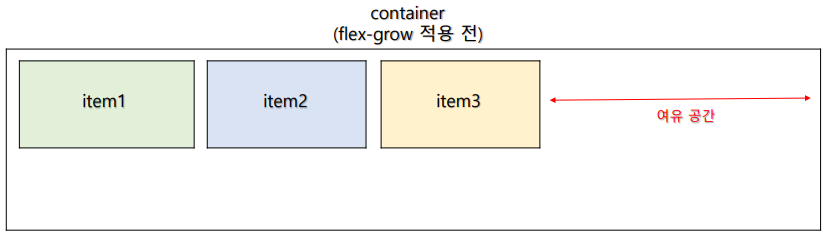
• flex-grow: [숫자]
0보다 큰 값을 사용할 경우 컨테이너 내의 여유 공간을 어떻게 분배할지 조절하는 기능

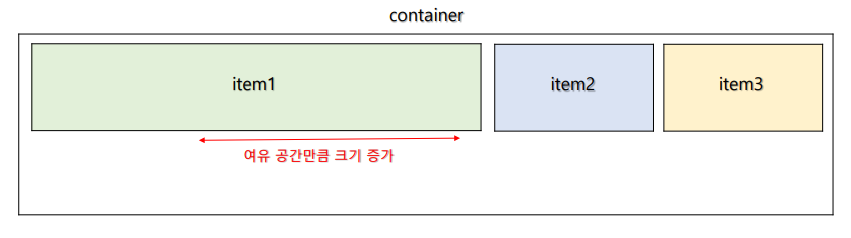
• flex-grow: [숫자]
item1에만 flex-grow:1 을 주었을 때, 여유 공간 만큼 item1이 모두 차지함

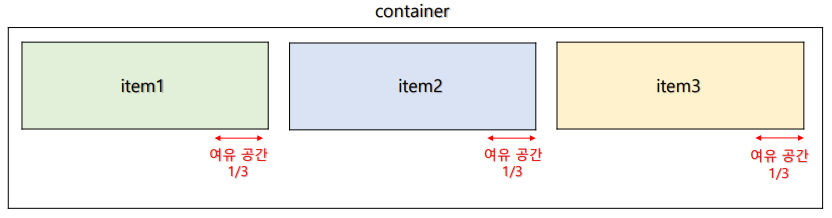
• flex-grow: [숫자]
3개의 아이템에 모두 flex-grow: 1을 주었을 때, 여유 공간만큼 각자 나눠 가짐

◈ Grid ◈
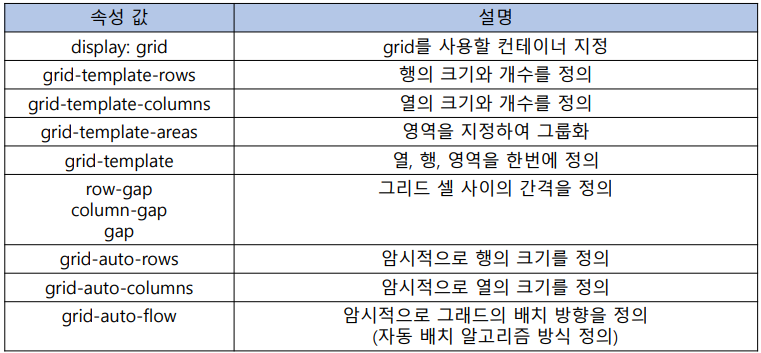
• grid
flexbox 이후에 등장한 2차원 레이아웃 배치를 위한 속성
• 종류

• flexbox vs grid
대표적으로 1차원 레이아웃과 2차원 레이아웃의 차이 flexbox는 1차원 레이아웃으로써 단일 행 또는 단일 열을 사용할 수 있지만 grid는 2차원 레이아웃으로써 행과 열 모두 다뤄 복잡한 레이아웃을 구성할 수 있음
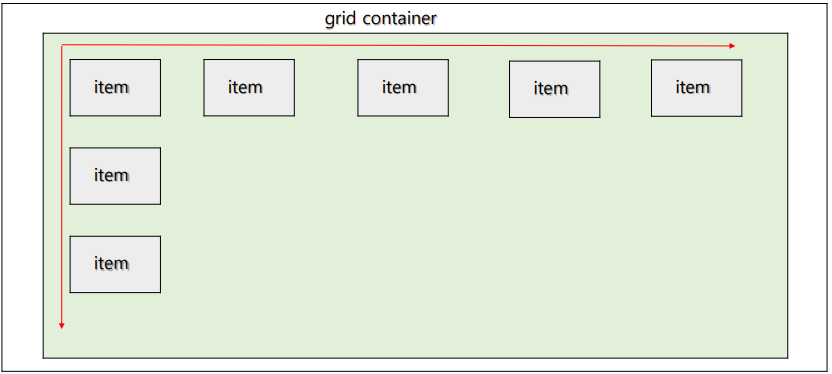
• Flexbox 레이아웃

• Grid 레이아웃

그럼 오늘은 20000
'Front-End > CSS' 카테고리의 다른 글
| CSS ■ 애니메이션, 키프레임, 미디어쿼리 (0) | 2024.06.19 |
|---|---|
| CSS ■ 가상 클래스 선택자와 트랜지션 (0) | 2024.06.19 |
| CSS ■ 레이아웃 (1) (0) | 2024.06.13 |
| CSS ■ 기본 스타일 속성 (0) | 2024.06.12 |
| CSS ■ CSS 기초 (0) | 2024.06.12 |