◈ 블록 레벨 요소 vs 인라인 레벨 요소 ◈
• 블록 레벨 요소
가능한 최대 가로 너비를 차지하여 한 줄 전체를 차지하는 요소
- 종류
1. div
2. p
3. h1 ~ h6
4. ul
5. li
6. hr
7. footer
8. 등등...
• 블록 레벨 요소 예시-1
h3로 이루어져 있어 한 줄 전체를 차지하는 블록 레벨 요소

• 블록 레벨 요소 예시 - 2
필요하지 않은 영역까지 공간을 차지함 (블록 레벨 요소)

• 인라인 레벨 요소
필요한 만큼만 공간을 차지하며 텍스트와 함께 표시되는 요소
- 종류
1. span
2. a
3. strong
4. em
5. img
6. input
7. label
8. textarea
9.등등 …
• 인라인 레벨 요소 예시 - 1
input 태그이므로 필요한 만큼만 공간을 차지하는 인라인 레벨 요소

• 인라인 레벨 요소 예시 - 2
필요한 영역만큼만 공간을 차지함 (인라인 레벨 요소)

◈ display 속성 ◈
블록/인라인 레벨 요소를 변경할 수 있게 해주는 속성 선택자
{display: 속성값; }

◈ 박스 모델의 종류 ◈
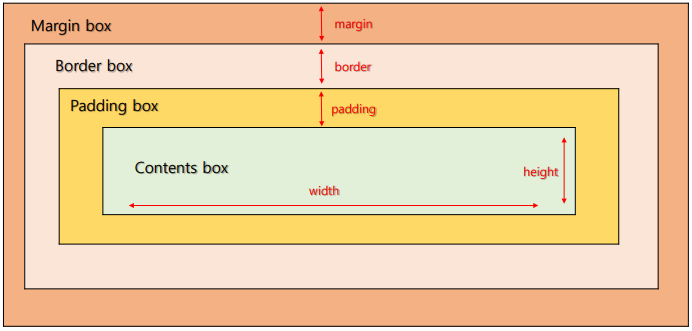
• 박스 모델
박스 모델에는 아래와 같이 4가지의 종류로 나눠짐
1. 콘텐츠 영역(content area) : 요소의 실제 내용을 담고 있는 영역으로써 텍스트, 이미지, 동영상 등이 포함됨
2. 안쪽 여백 영역(padding area) : content와 border 사이의 여백 영역
3. 테두리 영역(border area) : padding을 감싸는 테두리 선
4. 바깥 여백 영역(margin area) : 테두리와 다른 요소 사이의 간격을 나타내는 영역
• 참고
박스 모델이 헷갈릴 경우 브라우저의 개발자 도구를 적극적으로 활용하자.

◈ 박스 모델 vs 블록 에벨 요소 ◈
• 박스 모델 vs 블록 레벨 요소
Content, Padding, Border, Margin 등의 속성으로 요소의 크기와 위치를 결정하는 모델로써 블록 레벨 요소는 박스 모델을 이용하여 레이아웃을 구성함
블록 레벨 요소와 박스 모델은 서로 관련이 있지만 같은 개념이 아님
◈ 박스 모델의 속성 ◈
• left, right, top, bottom
padding, border, margin의 왼쪽/오른쪽/위/아래 중 하나를 지정하여 크기 지정 가능
ex) padding-left : 20px;
border-top: 50px;
margin-bottom: 70px;
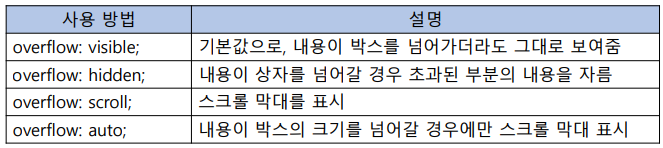
• overflow
요소의 내용이 상자의 크기를 초과할 때 어떻게 처리할지에 대한 속성

visible (기본값)
요소의 내용이 박스의 크기를 넘어가도 그대로 출력됨
hidden
요소의 내용이 박스의 크기를 넘어갈 경우 내용을 자름
scroll
스크롤 막대를 표시하여 요소의 내용을 볼 수 있음
* 요소의 내용이 없더라도 비활성화된 스크롤 막대가 표시됨
auto
요소의 내용이 박스의 크기를 넘어갈 때만 스크롤 막대가 표시됨
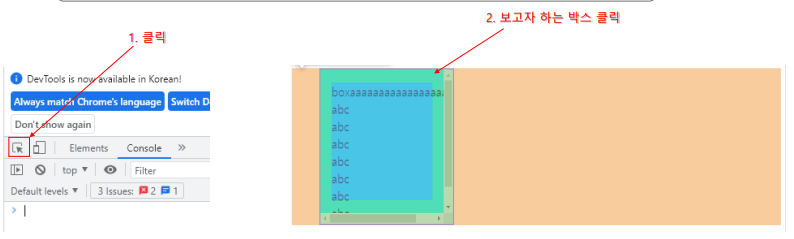
◈ 브라우저 개발자 도구의 활용 ◈
• 참고
브라우저에서 F12를 누르면 개발자 도구가 켜짐

코드 수정 없이 아래의 Styles에서 직접 수정하여 실시간으로 확인이 가능

◈ 테두리 스타일 ◈
• border-style
테두리의 스타일(선)을 지정

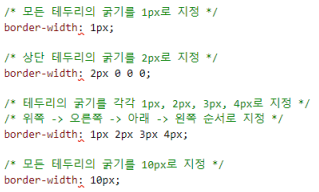
• border-width
테두리의 굵기를 지정
- 표현방법

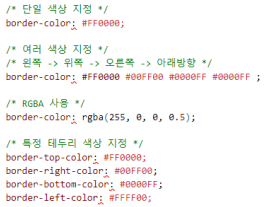
• border-color
테두리의 색상을 지정
- 표현 방법

• border
테두리의 굵기, 스타일(선), 색상을 한번에 사용
- 표현 방법

◈ position 속성 ◈
• position
요소의 위치를 어디에 배치할 것인지 결정하는 속성

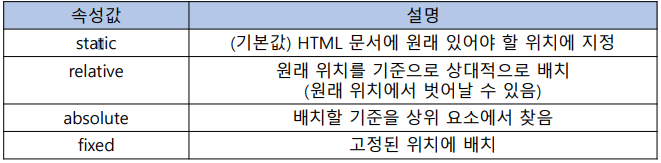
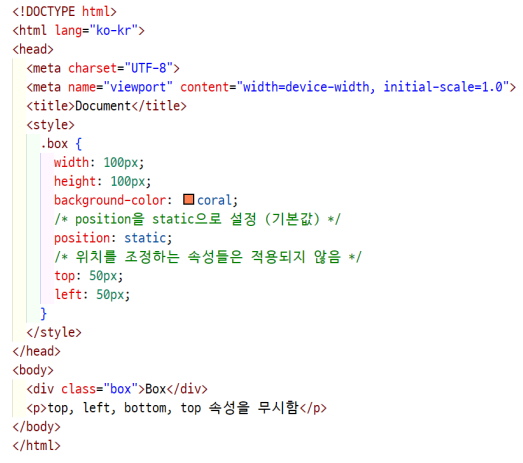
• position: static;
HTML 문서에 원래 있어야 할 위치에 지정 (배치 불가)
* top, left, bottom, right 속성이 무시됨

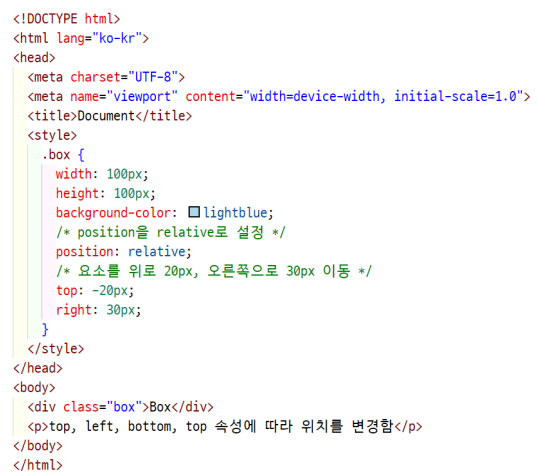
• position: relative;
자기 자신의 위치를 기준으로 상대적 배치
* top, left, bottom, right 속성을 사용하여 기존의 위치를 벗어날 수 있음

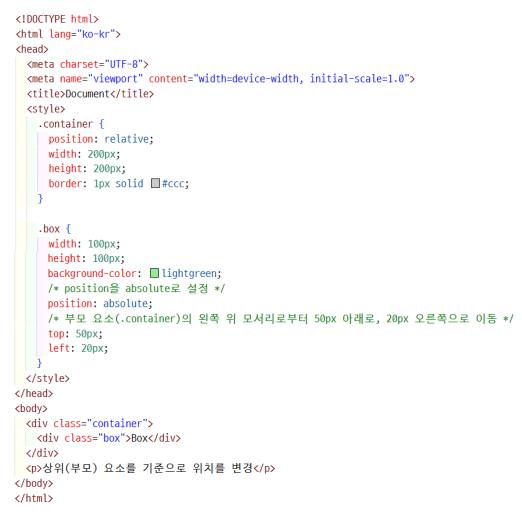
• position: absolute;
배치할 기준을 상위(부모) 요소에서 찾음

• position: fixed;
고정된 위치에 배치
* 스크롤을 내려도 고정된 위치에서 움직이지 않음

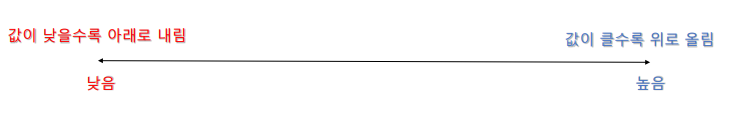
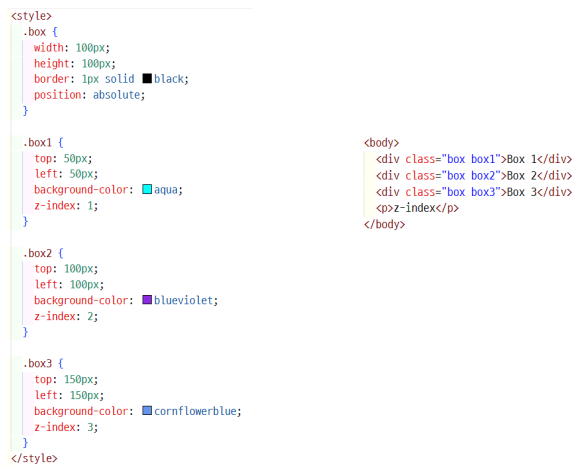
• z-index
각각의 요소들이 겹쳐질 경우 z-index 속성을 사용하여 어떤 요소가 위로 올라올 것인지,
아래로 내려갈 것인지를 정하는 속성

• z-index 사용하고 box가 어떻게 표현되는지 확인

오늘은 css에 레이아웃 관련해서 복습하며 공부를 진행했다! 레이아웃관련 두번째도 남아있는데 이따 작성해야겠다
그럼 이따봐유 그럼 20000~!
'Front-End > CSS' 카테고리의 다른 글
| CSS ■ 애니메이션, 키프레임, 미디어쿼리 (0) | 2024.06.19 |
|---|---|
| CSS ■ 가상 클래스 선택자와 트랜지션 (0) | 2024.06.19 |
| CSS ■ 레이아웃 (2) (1) | 2024.06.19 |
| CSS ■ 기본 스타일 속성 (0) | 2024.06.12 |
| CSS ■ CSS 기초 (0) | 2024.06.12 |