◈ CSS ◈
• CSS(Cascading Style Sheets)
HTML을 꾸며주기 위해 사용되는 마크업 언어
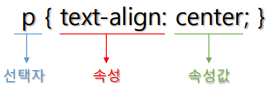
• 기본 구문

◈ CSS 작성 방식 ◈
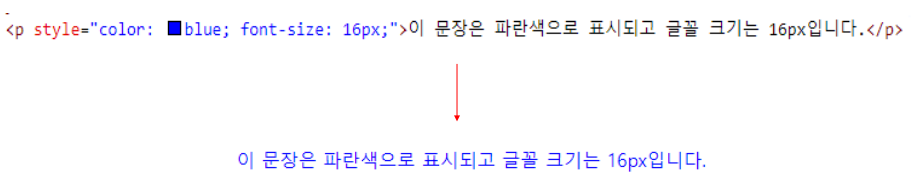
• inline 스타일
HTML 요소의 style 속성을 사용하여 직접 CSS 스타일을 지정하는 방식

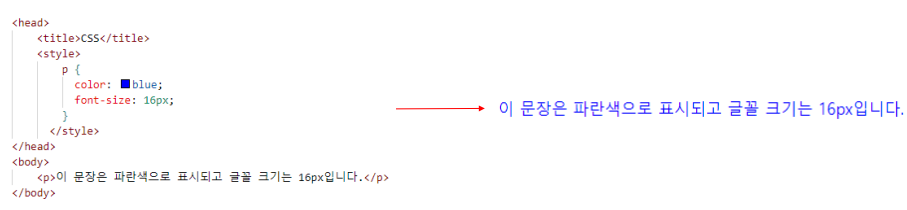
• 내부 스타일 시트
HTML 문서의 head 태그 내에

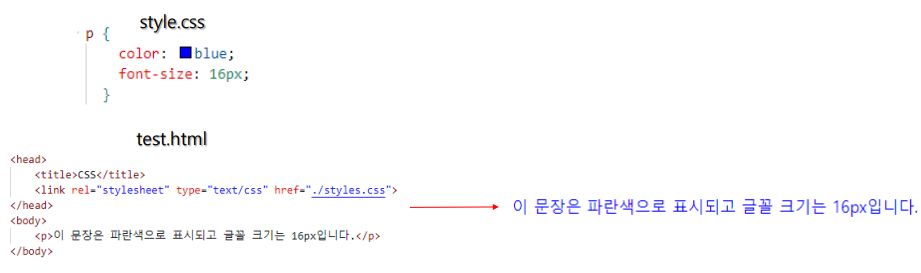
• 외부 스타일 시트 (사용 권장)
CSS 스타일을 별도의 외부 파일로 만들고, HTML에서 link 태그를 사용하여 파일을 연결하여 사용하는 방식

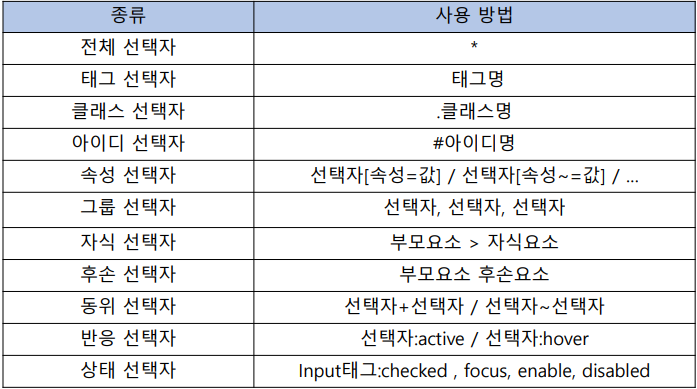
◈ CSS 선택자 종류◈

• 참고
고유성 충돌 방지를 위해 적절한 선택자를 사용해야 함
* 고유성 충돌 : 동일한 스타일을 적용하는 여러 선택자가 있을 때 발생하며, 이를 해결하기 위해서는 선택자를 고유하게 만들거나 우선 순위를 조절해야 함
◈ CSS 선택자 우선순위 ◈
• CSS 선택자 우선순위
1. !importance 키워드 (ex. color: red !important;)
2. 인라인 스타일
3. 아이디 선택자
4. 클래스 선택자
5. 태그 선택자
6. 자식 선택자
7. 후손 선택자
• 코드 순서에 따른 우선순위
더 나중에 적용된 스타일이 적용
◈ CSS 선택자 ◈
• 전체 선택자 (사용 권장하지 않음)
HTML안의 모든 요소에 적용되는 스타일
-* { 내용; }
• 태그 선택자
주어진 특정 태그에 대해 적용되는 스타일 태그명
-{ 내용; }
• 속성 선택자
선택자의 특정 속성에 대해 적용되는 스타일
-선택자[속성=값] { 내용; }
• 아이디 선택자
태그 속성 id의 속성값을 가진 요소를 선택
-#아이디명 { 내용; }
• 클래스 선택자
태그 속성 class의 속성값을 가진 요소를 선택
.-클래스명 { 내용; }
• 그룹 선택자
다양한 유형의 요소를 한꺼번에 선택
-선택자, 선택자, 선택자
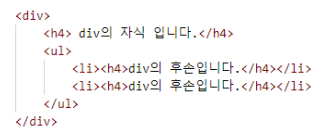
• 자식 선택자
특정 요소의 바로 아래에 있는 요소만 선택
-부모요소 > 자식요소
• 후손 선택자
특정 요소의 하위 요소를 선택
-부모요소 후손요소

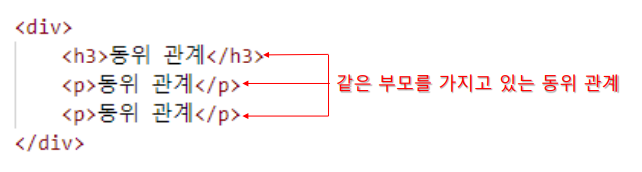
• 동위 선택자
동위 관계(같은 부모를 가진 관계)에서 뒤에 위치한 태그를 선택할 때 사용
-선택자1+선택자2 : 선택자1 바로 뒤에 있는 한 개의 선택자를 선택
-선택자1~선택자2 : 선택자1 뒤에 있는 모든 선택자를 선택

• 반응 선택자
사용자의 움직임에 따라 스타일을 적용하는 선택자
선택자:hover -> 사용자가 마우스를 올렸을 때
선택자:active -> 사용자가 클릭 상태를 유지하는 동안
선택자:focus -> 포커스가 되었을 때(input, textarea, select 등 입력 폼 요소에 주로 사용)
• 상태 선택자
input 태그의 특정한 상태에 대해 스타일을 지정하는 선택자
input태그:focus -> 포커스 상태의 input 태그 선택
input태그:enable -> 사용 가능한 상태의 input 태그 선택
input태그:disabled -> 사용 불가능한 상태의 input 태그 선택
오늘은 CSS 기초에대해 공부를 진행했다 한달정도 세미프로젝트를하면서 조금 집중을 했던거같다.
다시 블로그에 공부한거 올리기 빠샤~ 그럼 20000
'Front-End > CSS' 카테고리의 다른 글
| CSS ■ 애니메이션, 키프레임, 미디어쿼리 (0) | 2024.06.19 |
|---|---|
| CSS ■ 가상 클래스 선택자와 트랜지션 (0) | 2024.06.19 |
| CSS ■ 레이아웃 (2) (1) | 2024.06.19 |
| CSS ■ 레이아웃 (1) (0) | 2024.06.13 |
| CSS ■ 기본 스타일 속성 (0) | 2024.06.12 |