◈ 텍스트 색상 속성 개요 ◈
• 색상 속성 개요
텍스트의 색상을 지정하며 색상 이름이나 RGB값, HEX코드 등을 사용하여 지정 가능
• 사용 방법

◈ 텍스트 색상 속성 방식 ◈
• 색상 이름
red, blue, green과 같이 색상의 이름을 영어로 직접 작성하여 사용하는 방식
• RGB 값
0부터 255까지의 숫자로 각 성분의 강도를 나타내며, 투명도 또한 설정 가능

• HEX 코드
16진수의 값으로 색상을 표현하는 방식이며 # 기호로 시작함

◈ 배경 색상 속성 ◈
• 배경 색상 속성 개요
배경의 색상을 지정하며 색상 이름이나 RGB값, HEX코드 등을 사용하여 지정 가능
• 사용 방법
기본적인 사용 방법은 텍스트 색상 속성과 동일하다

◈ 글꼴 속성 ◈
• font-family
폰트의 글꼴을 설정해주는 속성으로, 단일 지정도 가능 하지만 여러 글꼴 대체지정하여 사용 하는 것을 권장
• 사용 방법
Arial글꼴이 없으면 Helvetica, 이것도 없으면 sans-serif 글꼴을 사용하도록 설정

◈ 글꼴 크기 속성 ◈
• font-size
텍스트의 크기를 지정하며 픽셀(px), 백분율(%), em, rem등의 단위를 사용하여 크기를 설정
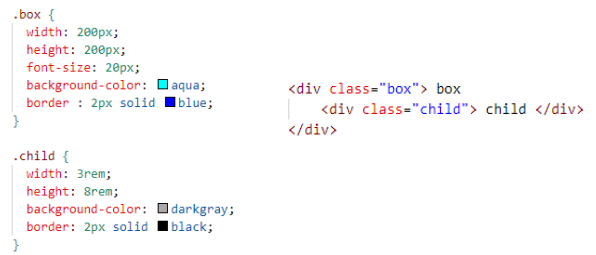
• 사용 방법

• 픽셀(px)
절대적인 단위로, 한번 변경하면 지정한 픽셀만큼의 크기로 고정됨
• 백분율(%)
부모 요소의 크기와 비교하여 상대적으로 표현
* 200px의 50% 이기 때문에 100px

• em
현재 요소의 글꼴 크기와 비교하여 상대적으로 표현
ex)
1. 2em : 현재 요소의 글꼴 크기는 15px 이므로 2em은 15px * 2.0을 한 30px 이다.
2. 5em : 현재 요소의 글꼴 크기는 15px 이므로 5em은 15px * 5.0을 한 75px 이다.

• rem
루트 요소(일반적으로 )의 글꼴 크기와 비교하여 상대적으로 표현
ex)
* html의 글꼴 크기의 기본 설정 값은 16px
1. 3em : 루트 요소(html)의 글꼴 크기는 16px 이므로 3em은 16px * 8.0을 한 48px 이다.
2. 8em : 루트 요소(html)의 글꼴 크기는 16px 이므로 8em은 16px * 8.0을 한 128px 이다.

◈ 글꼴 정렬 속성 ◈
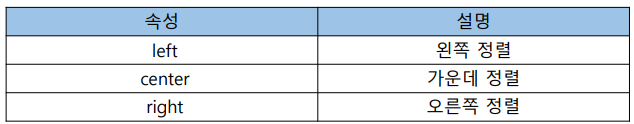
• font-align
텍스트의 정렬 방식을 지정

◈ 글꼴 굵기 속성 ◈
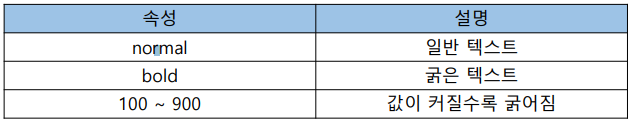
• font-weight
텍스트의 굵기를 지정

◈ 글꼴 스타일 속성 ◈
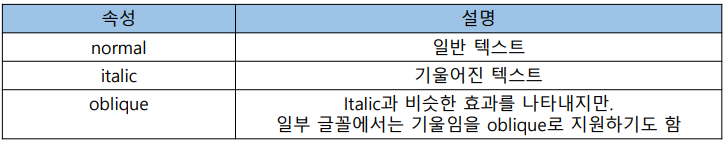
• font-style
텍스트의 기울기를 지정

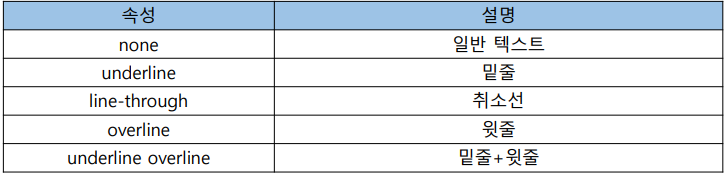
◈ 글꼴 장식 속성 ◈
• text-decoration
텍스트에 밑줄, 취소선, 윗줄 등의 효과를 지정

CSS 기본 스타일 속성들의 대해 복습을 진행하였다! 오늘도 화이팅 그럼 20000
'Front-End > CSS' 카테고리의 다른 글
| CSS ■ 애니메이션, 키프레임, 미디어쿼리 (0) | 2024.06.19 |
|---|---|
| CSS ■ 가상 클래스 선택자와 트랜지션 (0) | 2024.06.19 |
| CSS ■ 레이아웃 (2) (1) | 2024.06.19 |
| CSS ■ 레이아웃 (1) (0) | 2024.06.13 |
| CSS ■ CSS 기초 (0) | 2024.06.12 |