728x90
◈ 가상 클래스 선택자 ◈
• 가상 클래스 선택자
특정 상태에 있는 요소를 선택하기 위해 사용
• 종류

• :active
사용자가 활성화 한 요소 (버튼 클릭, 메뉴에서 특정 게시판 선택 등)

• :hover
사용자가 마우스를 올렸을 때

• :focus
input 박스 등 입력칸이 포커싱 되었을 때

• :link
한번도 방문한 적 없는 링크

• :visited
방문한 적 있는 링크

◈ 트랜지션 ◈
• 트랜지션(Transition)
CSS의 프로퍼티 값의 변화가 일정 시간에 걸쳐 일어나도록 해주는 기능
• 종류

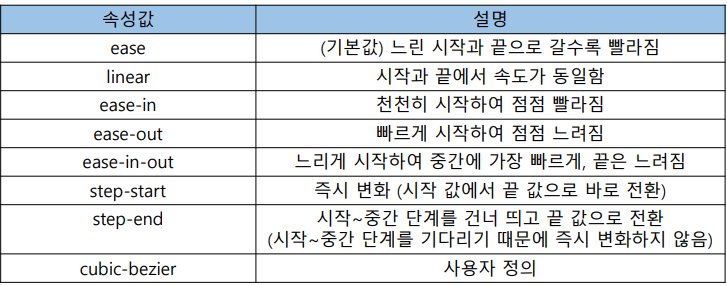
• transition-timing-function

오늘은 가상 클래스 선택자와 트랜지션에 대해 정리를 해보았습니당 곧 세미 프로젝트 끝나는데 화이팅하고 공부 더 열심히하면서 블로그 업로드 해야겠네용 그럼 20000!@!@!!@!@#@!$!@%!@#
'Front-End > CSS' 카테고리의 다른 글
| CSS ■ 화면 설계 및 구현 (0) | 2024.06.21 |
|---|---|
| CSS ■ 애니메이션, 키프레임, 미디어쿼리 (0) | 2024.06.19 |
| CSS ■ 레이아웃 (2) (1) | 2024.06.19 |
| CSS ■ 레이아웃 (1) (0) | 2024.06.13 |
| CSS ■ 기본 스타일 속성 (0) | 2024.06.12 |