◈ 와이어 프레임 ◈
• 와이어 프레임(WireFrame)
UI/UX 기획 과정에서 진행되는 작업으로써 선(Wrie)을 이용하여 윤곽선(Frame)을 잡아 페이지의 구조를 보여주는 설계도로써 프로젝트의 초창기에 설계됨
와이어 프레임을 도와주는 여러가지 툴들이 있지만, 실습 시 파워포인트 또는 drawio로 진행
• 장점
1. 개발자 : 사이트의 기능을 시각적으로 보기 때문에 쉽게 이해할 수 있음
2. 디자이너(퍼블리셔) : 디자인 컨셉을 명확히 잡아 구현할 수 있음
3. 클라이언트 : 요구사항이 잘 전달되어 진행되고 있는지 확인할 수 있음
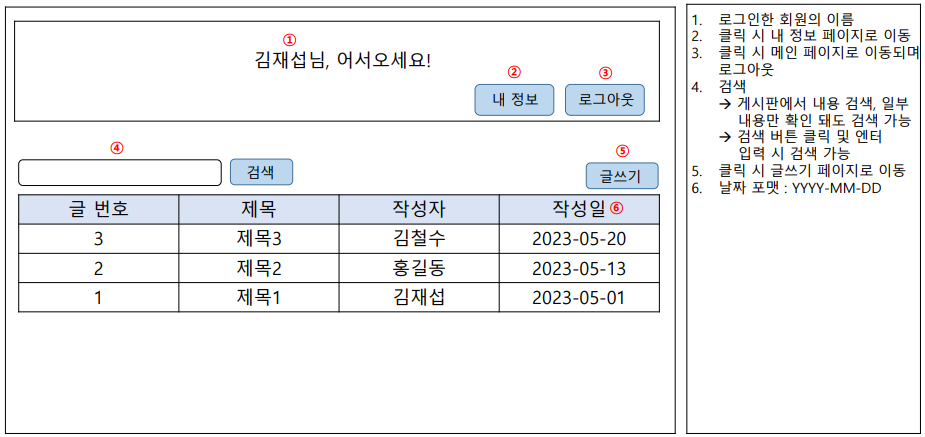
• 예시(drawio의 기본 템플릿)

◈ 스토리 보드 ◈
• 스토리보드
기획 과정에서 페이지의 전체적인 흐름(텍스트, 이미지, 등)이 어떻게 진행되는지 구체적인 내용들을 모두 담아 실무자들이 프로젝트를 진행할 수 있도록 도와주는 작업
와이어프레임은 초기 디자인 단계였다면, 스토리보드는 주로 사용자 경험(UX)을 설계함
-> 각 페이지에서 사용자가 무엇을 할 수 있고 어떻게 반응할 것인지를 설계
-> ex) 로그인 버튼을 클릭하면 로그인 화면으로 이동, …
• 작성 방법
실제 스토리보드 작성시에는 아래와 같은 단계를 걸쳐 제작해야 함
1. 표지 -> 프로젝트명, 문서버전, 업데이트 날자, 작성자 등의 정보를 포함
2. 버전관리 -> 스토리보드의 버전을 관리하며 수정 내역이나 버전 정보를 기록
3. 인덱스 -> 스토리보드의 내용을 쉽게 을 수 있도록 각 섹션들을 색인화
4. IA (Information Architecure) 작성 -> 정보 구조를 설계하고 페이지간의 관계와 사용자 경로를 정의
5. 공통모듈 작성 -> 공통적으로 사용될만한 구성(header, footer, …)의 내용을 정의
6. 화면 설계 및 설명 작성 -> 다음 페이지 참고
◈ 개발 스토리보드 ◈

◈ 유스케이스 다이어그램 ◈
• 유스케이스 다이어그램(Usecase Diargam)
시스템의 기능적 요구사항을 시각화하는 UML(Unified Modeling Language)의 종류 중 하나 실습 시 draw.io 사용
• 구성 요소
1. 액터 : 시스템 외부에 존재하며 시스템과 상호작용하는 모든 것
2. 시스템 : 현재 개발할 프로그램
3. 유스케이스 : 일련의 작업을 수행하기 위한 행위
4. 관계 : 액터와 유스케이스간의 상호 작용
• 액터(Actor)
시스템 외부에 존재하며 시스템과 상호작용하는 모든 것
1. 프라이머리 액터(Primary Actor) : 시스템을 사용하며 직접적으로 이득을 보는 액터로써
시스템의 왼쪽에 표시 (대표적으로 사용자, 고객)
2. 세컨더리 액터(Secondary Actor) : 시스템의 기능 수행에 필요한 외부 요소 또는 서비스 (결제 API, 신용카드 인증 API)
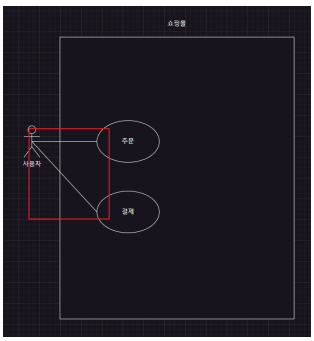
아래 그림에서 왼쪽의 사용자가 액터를 나타냄

• 시스템(System)
현재 개발할 프로그램을 나타내며 웹, 앱 등 영역의 경계를 정의하는 용도 아래 그림에서 박스 형태가 시스템을 뜻함

• 유스케이스(Use Case)
일련의 작업을 수행하기 위한 행위 아래 그림에서 박스 형태가 시스템을 뜻함

• 관계(Relation)
액터와 유스케이스, 유스케이스와 유스케이스의 관계를 나타내며 크게 3가지 종류가 있음
1. 연관 관계 2. 포함 관계 3. 확장 관계 4. 일반화 관계
• 연관 관계
일반적으로 액터와 유스케이스 간의 상호작용이 있을 때 사용되며 실선으로 표시

• 포함 관계
의존성을 나타내며 하나는 반드시 실행 되어야 하고, 점선 화살표와 <>를 표시함

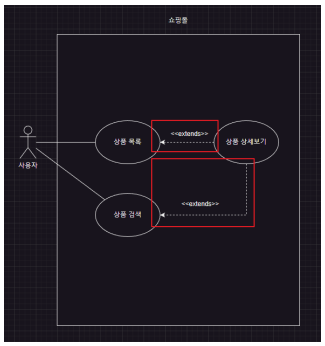
• 확장 관계
확장성을 나타내며 특정 상황에서 실행 되며 점선 화살표와 <>를 표시 함

• 일반화 관계
상속 관계를 나타내며 삼각형 실선 화살표로 표시함

오늘은 화면설계 및 구현관련해서 정리를 해보았다 그럼 20000! 오늘부로 세미 끝!! 아싸라뵤~!~!~
'Front-End > CSS' 카테고리의 다른 글
| CSS ■ 애니메이션, 키프레임, 미디어쿼리 (0) | 2024.06.19 |
|---|---|
| CSS ■ 가상 클래스 선택자와 트랜지션 (0) | 2024.06.19 |
| CSS ■ 레이아웃 (2) (1) | 2024.06.19 |
| CSS ■ 레이아웃 (1) (0) | 2024.06.13 |
| CSS ■ 기본 스타일 속성 (0) | 2024.06.12 |