JSX (JavaScript Syntax Extension)
JSX란?
JSX는 JavaScript의 확장된 문법으로, HTML과 유사한 형태의 마크업을 JavaScript 코드 내에서 작성할 수 있도록 도와줍니다. 이는 React와 자주 함께 사용되지만, JSX와 React는 서로 별개의 개념입니다. React는 JavaScript 라이브러리이며, JSX는 그저 문법일 뿐입니다. 따라서 JSX 없이 React를 사용하거나, JSX를 다른 환경에서도 사용할 수 있습니다.
JSX의 규칙
부모 태그로 감싸기
JSX에서 여러 개의 엘리먼트를 반환할 때는 반드시 하나의 부모 태그로 감싸주어야 합니다. 이를 지키지 않으면 오류가 발생합니다. 부모 태그로 사용할 수 있는 것은 HTML의 <div>, <section>과 같은 모든 태그가 해당됩니다.

하나의 루트 엘리먼트(부모 태그)로 감싸지지 않았기 때문에 에러 발생

하나의 부모 태그로 감싸서 사용

React Fragment 사용
만약 <div> 태그를 사용하고 싶지 않다면, <React.Fragment>를 사용하여 DOM에 추가적인 노드를 생성하지 않고도 자식을 그룹화할 수 있습니다. 간단하게 <> </>로도 대체할 수 있습니다.

태그 닫기
모든 HTML 태그는 반드시 닫혀야 합니다. 닫히지 않은 태그는 오류를 발생시킵니다.

카멜 케이스 사용
JSX에서는 속성명을 작성할 때 카멜 케이스 표기법을 사용합니다. 예를 들어, class 대신 className, onclick 대신 onClick 등을 사용해야 합니다.
JSX 변환기
기존의 HTML을 JSX로 변환할 때는 아래 사이트들을 이용하면 편리합니다
https://transform.tools/html-to-jsx
HTML to JSX
to TypeScript Declaration to TypeScript Declaration
transform.tools
JSX에서 중괄호 사용하기
중괄호는 JSX에서 동적인 값을 사용하고자 할 때 사용합니다. 예를 들어 변수나 함수를 JSX에 삽입할 때 중괄호 { }를 사용합니다.

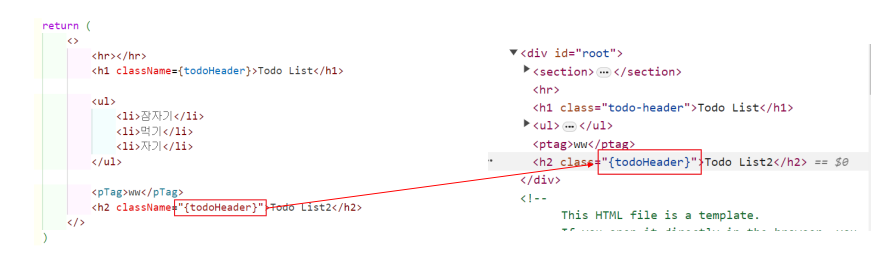
크롬 개발자 도구에서 확인 시 class 이름이 제대로 들어간것을 확인 가능

주의사항
태그명은 문자열로 인식될 수 있음: JSX 내에서 문자열을 사용해 태그명을 작성할 경우, 태그가 아닌 단순 문자열로 처리될 수 있습니다.


CSS 인라인 스타일 적용
JSX에서 CSS 인라인 스타일을 적용할 때는 이중 중괄호를 사용합니다. CSS 속성명은 카멜 케이스로 작성해야 합니다. 예를 들어 background-color는 backgroundColor로 변환됩니다.

React JSX에 대해 정리를 진행했다! 그럼 20000!!
'Front-End > React' 카테고리의 다른 글
| React ■ 상태관리(2) (0) | 2024.09.11 |
|---|---|
| React ■ 상태관리(1) (3) | 2024.09.09 |
| React ■ 랜더링, 이벤트 핸들러 (2) | 2024.09.08 |
| React ■ props (0) | 2024.09.06 |
| React ■ React 개요(react-router) (3) | 2024.09.02 |