React 개요
React는 단일 페이지 애플리케이션(SPA)을 개발하기 위한 대표적인 자바스크립트 라이브러리입니다. SPA는 하나의 페이지에서 필요한 부분만 변경되기 때문에 빠른 페이지 전환 속도를 제공하며, 서버 자원을 효율적으로 사용할 수 있습니다.
React의 장점
- 방대한 커뮤니티와 레퍼런스를 보유
- 컴포넌트 기반 구조로 모듈화된 개발 가능
- 모바일 앱 개발 지원 (React Native)
- JSX를 사용하여 자바스크립트만으로 UI와 DOM 구현 가능

React의 단점
- JSX와 컴포넌트 기반 접근 방식에 대한 러닝 커브가 높음
- 지원되는 라이브러리가 많아 선택에 어려움이 있을 수 있음
- 복잡한 상태 관리
- 프로젝트 규모가 커질수록 성능 저하 가능성
주요 라이브러리
- react-router: 리액트 내에서 페이지 이동(URL 이동)을 위한 라이브러리
- redux: 리액트에서 상태 관리를 위한 라이브러리
React 셋팅
Node.js 설치
1. Node.js 다운로드: 구글에서 검색하여 다운로드

2. 환경에 맞는 LTS 버전 설치


3. 윈도우 환경 변수 설정



React 프로젝트 생성
1. VSCode에서 폴더 열기 (예: C드라이브의 react 폴더)


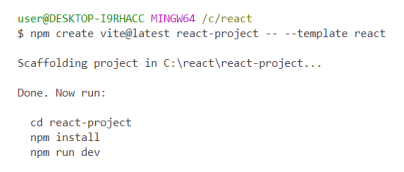
2. 터미널에서 다음 명령어 실행: npm create vite@latest 프로젝트명 -- --template react


3. 필요한 라이브러리 설치: npm install react-router-dom localforage match-sorter sort-by
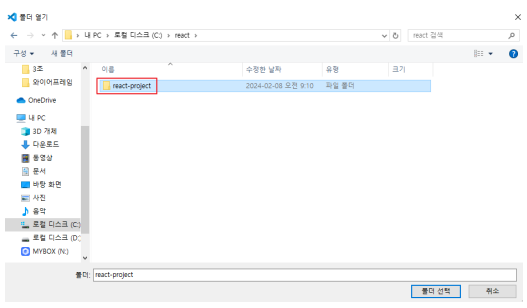
react 폴더 아래에 생성한 프로젝트명의 폴더 선택

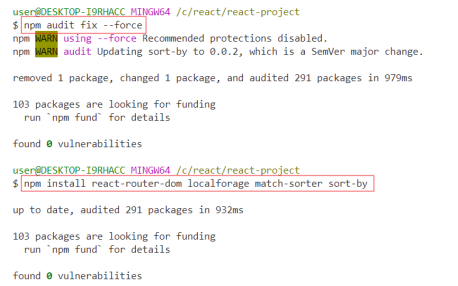
3-1. npm install react-router-dom localforage match-sorter sort-by
3-2. npm audit fix –force

4. 프로젝트 실행: npm run dev를 입력하여 브라우저에서 로컬 서버 확인
개발자 도구 설치
각 브라우저에 맞는 React Developer Tools 설치 방법:
- 크롬: Chrome 웹 스토어에서 React Developer Tools 설치
- 파이어폭스: Firefox Add-ons에서 설치
https://addons.mozilla.org/en-US/firefox/addon/react-devtools/
- 엣지: Microsoft Edge Add-ons에서 설치
간단한 Component 생성해보기
React에서 기본적인 컴포넌트를 생성하는 방법을 단계별로 설명합니다.
App.js 컴포넌트 생성
• 간단한 컴포넌트 생성해보기 – App.js
함수 이름을 작성하고 return 부분에 HTML 코드를 사용함
export default는 이 함수를 다른 파일에서 사용해야할 때 쓰임

PrintWorld 함수를 생성하고 return에 HTML 태그를 작성
-> 기존에 존재하는 코드는 제거

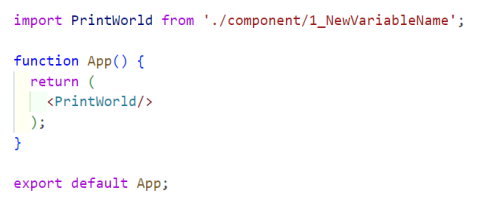
App 함수의 retur에 section을 생성하고 HTML 태그를 작성
는 컴포넌트를 호출하는 부분으로써 당장은 위에서 작성한 PrintWorld함수를 호출한다고 생각해도 됨

• 간단한 컴포넌트 생성해보기 – components/1_NewVariableName.jsx
src 폴더 아래에 component 폴더 생성
-> 1_NewVariableName.js 파일 생성 후 코드 복붙

컴포넌트 Import 및 Export
- components 폴더 아래 새로운 파일 생성 후 컴포넌트 코드 작성
- App.jsx에서 해당 컴포넌트를 import하여 호출

간단하게 React의 개요와 간단한 컴포넌트를 생성해보았다!
물론 백엔드쪽으로 취업을 진행하겠지만 프론트에서 중요한 리액트도 조금은 공부를 진행해봐야겠다 그럼 20000
'Front-End > React' 카테고리의 다른 글
| React ■ 상태관리(2) (0) | 2024.09.11 |
|---|---|
| React ■ 상태관리(1) (3) | 2024.09.09 |
| React ■ 랜더링, 이벤트 핸들러 (2) | 2024.09.08 |
| React ■ props (0) | 2024.09.06 |
| React ■ JSX (JavaScript Syntax eXtension) (0) | 2024.09.03 |