상태 관리 (State Management)
State란?
State는 컴포넌트 내부에서 변경되는 데이터를 다루기 위해 사용되는 객체입니다. 일반적인 변수와 달리 state가 변경되면 컴포넌트가 자동으로 리렌더링되어 화면에 변화를 반영합니다.
State 관리 방법
- 초기 상태 설정: 컴포넌트가 처음 렌더링될 때 기본 상태값을 설정합니다.
- 상태 변수와 상태 변경 함수 생성: useState를 사용해 상태를 생성하고, 상태를 변경하는 함수를 설정합니다.
- 상태 업데이트: 상태 변경 함수를 호출하여 값을 업데이트하고 리렌더링을 유도합니다.
• count 확인하기 - 1

• count 확인하기 - 2
count 변수가 증가하지 않는 내용 확인

• state 사용하기 - 1

• state 사용하기 - 2
state를 사용하며 리렌더링되면서 Count의 값이 증가하는 내용 확인

• 참고

기존 방식의 문제점
• 기존 방식의 문제점 - 1
아래와 같이 상태 변경 함수를 여러 개 작성하여 결과값 확인하기

• 기존 방식의 문제점 - 2
해당 코드는 비동기적 특성으로 인해 발생하는 문제중의 하나이다.
상태 변경(setState)이 발생할 때 마다 렌더링을 하게 되면 성능상의 이슈가 생기게 되어 상태 변경 에 대한 요청을 batch(일괄 처리)하게 됨
* setState가 발생할 때 마다 렌더링을 하게 되면 수 많은 리렌더링이 발생하기 때문에 성능상의 이슈가 발생함
함수형 업데이트 (Functional Updates)
함수형 업데이트는 이전 상태값을 최신 값으로 보장하면서 안전하게 업데이트를 수행하는 방식입니다. 여러 번의 상태 변경이 연속으로 발생해도, 이전 값을 안전하게 처리하여 업데이트를 합니다.
• 함수형 업데이트 활용하기
아래 코드를 작성하여 값 확인하기

객체와 배열 상태 관리
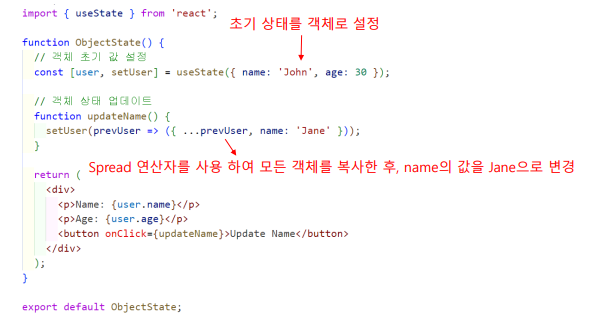
• 객체 상태 변경
아래 코드를 작성하여 값 확인하기

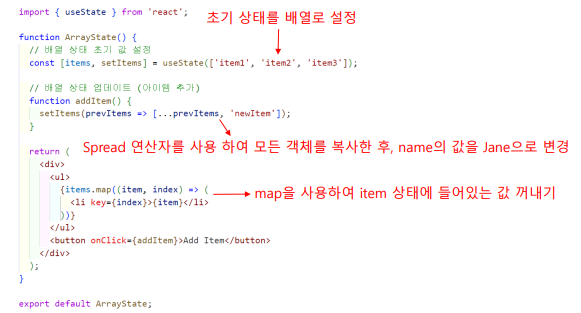
• 배열 상태 변경
아래 코드를 작성하여 값 확인하기

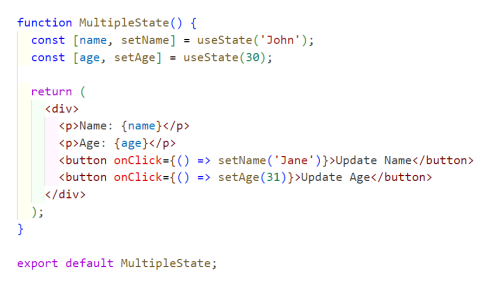
여러 개의 useState 사용
하나의 컴포넌트에서 여러 개의 useState를 사용할 수 있습니다. 각 상태는 개별적으로 관리되며, 서로 독립적인 상태를 유지합니다.

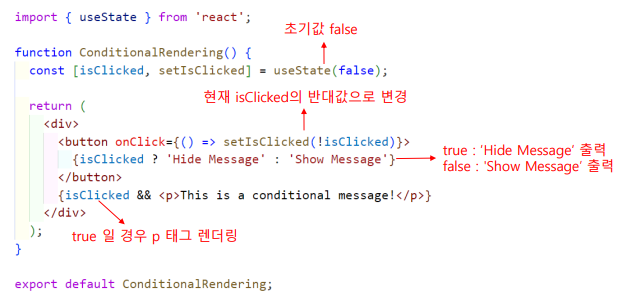
조건부 렌더링과 State
State는 조건부 렌더링과 함께 사용할 수 있습니다. 예를 들어,
특정 상태값에 따라 UI의 일부를 표시하거나 숨길 수 있습니다.

Form Handling
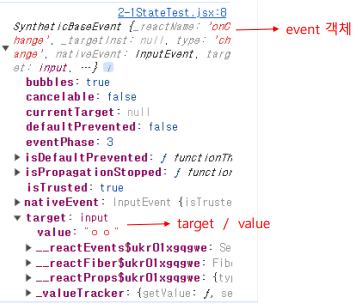
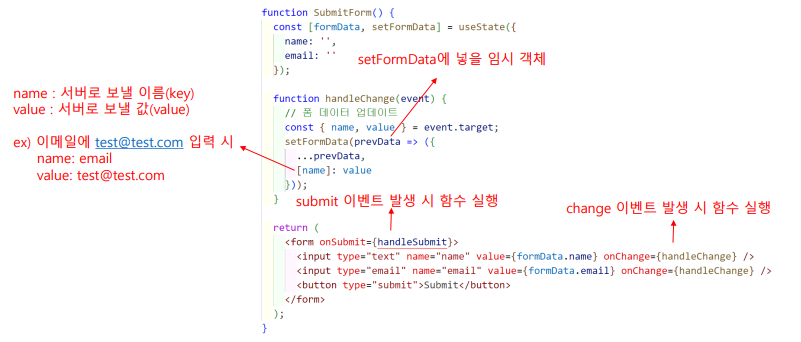
• event 객체
이벤트 발생 시 넘겨지는 값은 event.target에 담겨서 전달됨

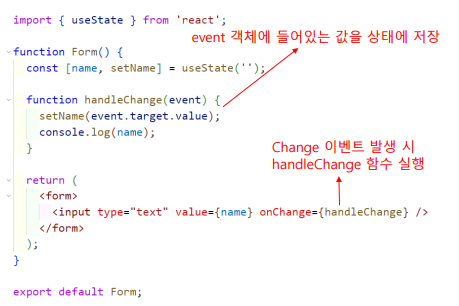
• 입력 필드 사용하기
아래 코드를 작성하여 값 확인하기

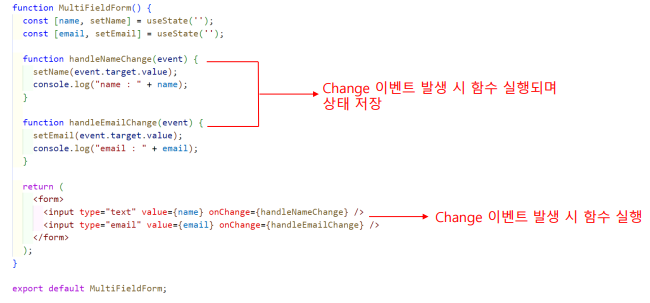
• 여러 개의 입력 필드 사용하기
아래 코드를 작성하여 값 확인하기

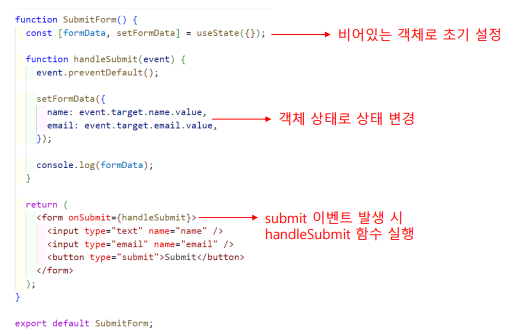
• 폼 제출 시 상태 변경하기
아래 코드를 작성하여 값 확인하기

• ajax를 활용하여 서버로 데이터 전송하기
아래 코드를 작성하여 값 확인하기

톰캣 CORS 설정
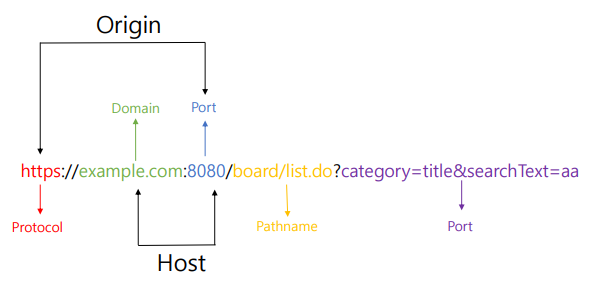
• CORS(Cross-Origin Resource Sharing)
교차 출처 리소스 공유의 뜻을 가지며 출처를 구성하는 Protocol, Domain(Hostname), Port 중 한가지라도 다르면 브라우저가 보안상의 이유로 CORS 에러를 발생시킴

• CORS 발생 예시
1. 톰캣 서버는 http://example.com:80 으로 오픈되어 있음
2. React에서 ajax로 {아래 URL}에 대하여 요청하는 상황

상태관리 관련하여 정리하여 공부중이다 React가 너무 어렵다... 백엔드지만 조금 기초적인거라도 공부를 해봐야겠다
다음정리도 상태관리!! 그럼 20000
'Front-End > React' 카테고리의 다른 글
| React ■ Axios 사용하기 (1) | 2024.09.13 |
|---|---|
| React ■ 상태관리(2) (0) | 2024.09.11 |
| React ■ 랜더링, 이벤트 핸들러 (2) | 2024.09.08 |
| React ■ props (0) | 2024.09.06 |
| React ■ JSX (JavaScript Syntax eXtension) (0) | 2024.09.03 |