728x90
◈ 이미지 태그 ◈
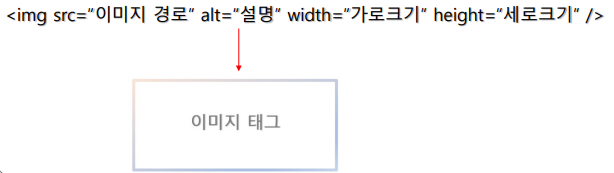
• img 태그
웹 페이지에 이미지를 삽입할 때 사용되는 태그로써, src 속성을 통해 이미지 파 일의 경로를 지정하여 사용 가능
ex)

◈ 이미지 태그 속성 ◈
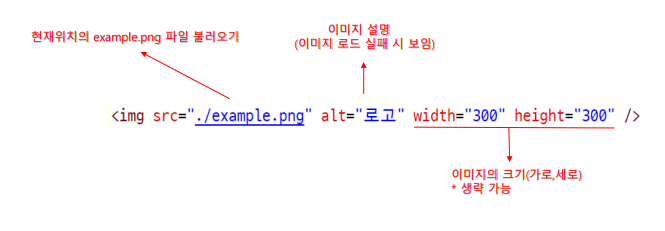
• alt
이미지 파일이 로드되지 않았을 경우 대체 텍스트를 제공하는 속성
ex)

• width
이미지의 가로 크기를 지정하여 기본값은 픽셀(px) 단위로 되어있음
• height
이미지의 세로 크기를 지정하여 기본값은 픽셀(px) 단위로 되어있음
ex)


• 픽셀(px)과 퍼센테이지(%)의 차이
픽셀(px)은 이미지의 크기를 고정시키며, 퍼센테이지(%)를 사용할 경우
브라우저 창의 크기에 따라 유연하게 조절되어 반응형 웹 디자인을 구현하는데 유용함
단, 이미지의 원본 크기가 작음에도 %를 사용하여 이미지 크기가 강제로 늘어질 경우 이미지의 품질이 떨어질 수 있음
◈ 하이퍼링크 ◈
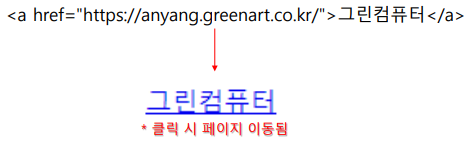
• a 태그
다른 웹페이지, 파일, 이메일 주소 등으로 연결하는 링크를 생성할 때 사용되는 태그
ex)

◈ 하이퍼링크 태그 속성 ◈
• target
target의 속성값에 따라 링크를 클릭했을 때, 새 창으로 열거나 현재 창에서 열리도록 설정할 수 있음

• 이미지에 하이퍼링크 추가

'Front-End > HTML' 카테고리의 다른 글
| HTML ■ 양식 요소 활용 (0) | 2024.05.16 |
|---|---|
| HTML ■ 테이블 태그 활용 (0) | 2024.05.15 |
| HTML ■ 목록 태그 (0) | 2024.05.10 |
| HTML ■ 텍스트 태그 활용하기 (1) | 2024.05.01 |
| HTML ■ HTML(HyperText Markup Language) (0) | 2024.04.30 |