◈ HTML ◈
웹 페이지를 작성하기 위해 사용되는 마크업 언어
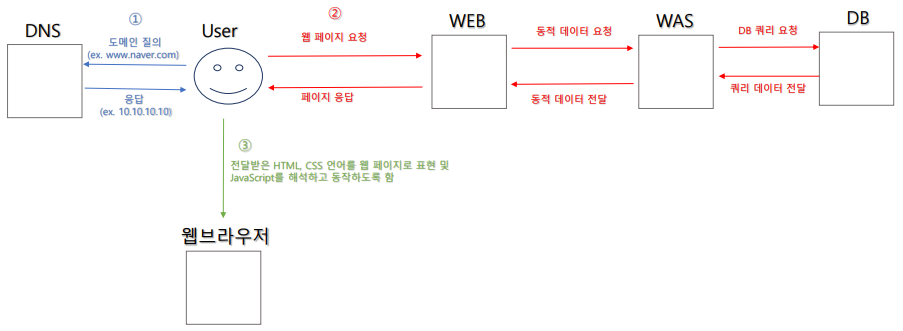
◈ 웹에서의 통신 흐름 ◈
• 서버들의 종류
DNS: 도메인 주소의 IP를 사용자에게 알려주는 서버
WEB : 사용자로부터 HTTP 요청을 받아 정적인 컨텐츠(HTML, CSS, …)를 응답해주는 서버
WAS : DB와 통신하여 동적인 컨텐츠를 처리하기 위한 서버
DB : 데이터를 관리하기 위한 서버
• WEB vs WAS의 언어
WEB : HTML, CSS, JavaScript, …
WAS : JAVA, PHP, Python, …

◈ HTML5 ◈

• HTML5 요소의 종류
1. 제목 요소 : h1, h2, h3, h4, h5, h6
2. 단락 요소 : p
3. 링크 요소 : a
4. 이미지 요소 : img
5. 목록 요소 : ul, ol, li
6. 테이블 요소 : table, tr, td
7. 양식 요소 : form, input, button
8. 비디오 및 오디오 요소 : video, audio
9. 스타일 및 스크립트 요소 : style, script
10. 분할 요소 : div, span
11. 그 외
• HTML5 요소 구조

• HTML5 주의 사항
1. 태그는 대소문자를 구분하지 않지만 소문자 권장
2. 시작 태그로 시작하면 종료 태그로 종료
3. 파일 확장자는 반드시 html로 설정
4. 문자의 공백은 한 개만 인식하기 때문에 공백을 추가하기 위해서는 특수기호( ) 사용
◈ 기초 용어 이해하기 ◈
• 디렉토리(directory)
주로 리눅스 환경에서 사용되는 언어로, 윈도우의 폴더와 같은 의미
• 개행
개행은 줄바꿈을 의미하며, 엔터를 눌렀을 때 바뀌는 줄을 의미
• 개행 문자
개행 문자는 줄 바꿈을 하기 위한 문자로써, \n 을 의미
• 절대 경로
파일의 최상위(root)부터 해당 파일까지의 전체 경로를 의미
ex) /public/views/css/main.css
• 상대 경로
현재 파일의 위치부터 해당 파일까지의 전체 경로를 의미
.. : 상위 폴더
. : 현재 폴더
ex) ../../css/main.css
◈ HTML HEAD ◈
문서의 정보, 자바스크립트 또는 CSS 파일 불러오기 등 여러 목적으로 사용
◈meta ◈
검색 엔진을 위한 키워드를 정의하거나, 웹 페이지에 대한 설명/저자 등
초기 정보를 입력 하거나 유용한 정보를 모아두는 공간
• meta 예시
* 모바일 기기에서 웹 페이지를 더 잘 볼 수 있도록 설정해주는 코드

◈ title ◈
페이지의 제목을 설정할 수 있는 태그
• title 예시
<title>페이지 이름</title>
◈ style ◈
CSS를 HTML 파일 안에 직접 작성할 때 사용
• style 예시

◈ link ◈
다른 파일(CSS) 또는 인터넷 문서(웹 폰트 등)를 불러오기 위해 사용
• link 예시

◈ 시맨틱 태그 ◈
• 시맨틱 태그(Semantic Tag)
의미론적인 태그를 뜻하며 어떠한 특정 기능을 가지고 있는 태그가 아닌, 검색 엔진 최적화(SEO) 개선, 코드의 유지보수성과 가독성 향상 위해 사용되는 태그
• 검색 엔진 최적화(SEO)
사용자가 검색을 했을 때 웹 사이트가 더 잘 나오도록 최정화 하는 과정
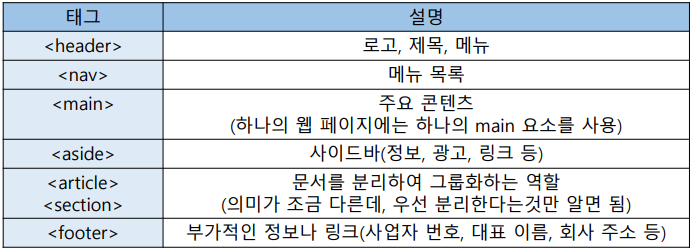
• 종류
자주 사용되는 태그들만 모아 놧으며, 그 외 다른 시맨틱 태그들도 있음

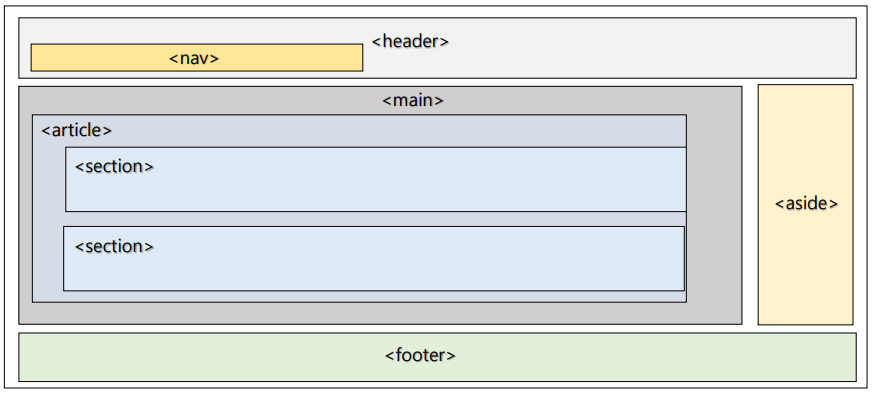
• 웹사이트 구조

◈ 기본 플러그인 추천◈
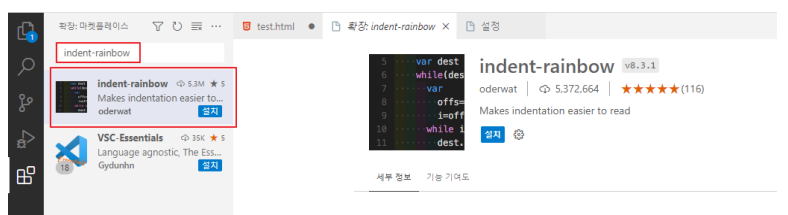
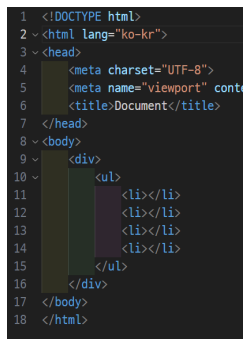
• indent-rainbow
들여쓰기의 색상을 레인보우 컬러로 변경하여 코드의 가독성을 향상시켜주는 플러그인

적용후 : 들여쓰기 마다 색을 넣어줌

'Front-End > HTML' 카테고리의 다른 글
| HTML ■ 양식 요소 활용 (0) | 2024.05.16 |
|---|---|
| HTML ■ 테이블 태그 활용 (0) | 2024.05.15 |
| HTML ■ 목록 태그 (0) | 2024.05.10 |
| HTML ■ 이미지,하이퍼링크 태그 활용하기 (0) | 2024.05.09 |
| HTML ■ 텍스트 태그 활용하기 (1) | 2024.05.01 |