◈ input 태그 ◈
• input 태그
사용자로부터 입력을 받을 때 사용
• type 속성
입력 필드의 유형을 지정하는 속성으로써 텍스트 입력 필드, 체크박스, 라디오 버튼 등을 지정할 수 있음
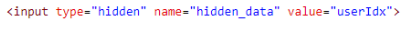
• type 속성의 유형
1. text 2. password 3. checkbox 4. radio 5. email 6. number 7. hidden 8. …
◈ input 태그 속성 ◈

◈ button 태그 ◈
• button 태그
사용자와 상호작용을 할 수 있는 버튼을 생성
• type 속성
버튼의 유형을 지정하는 속성으로써 일반 버튼, 제출 버튼, 리셋 버튼 등을 지정
• type 속성의 유형
1. button 2. submit 3. reset
◈ button 태그 속성 ◈

◈ form 태그 ◈
사용자가 서버에게 데이터를 전송하기 위해 사용

◈ 인코딩이란 ? ◈
• 인코딩
문자와 이진 데이터간의 변환 방식을 의미
• EUC-KR
한국어를 표현하기 위한 표준으로써, 한글을 2byte로 표현함
• UTF-8
다국어를 표현하기 위한 표준으로써, 한글을 3byte로 표현함
◈ HTTP 메소드 ◈
• HTTP 메소드의 종류
1. GET
2. POST
3. PUT : 리소스 대체, 해당 리소스가 없을 경우 생성
4. DELETE : 리소스 삭제
5. PATCH : 리소스 수정
6. OPTIONS : 통신 설정
7. TRACE : 경로에 따라 LOOP-BACK 테스트
8. 등등…
• 참고
위의 종류 중 PUT, DELETE, PATCH, OPTIONS, TRACE는 공격자에 의해
서버가 컨트롤 될 가능성이 있으므로 보안에 취약
• GET
GET 메소드는 일반적으로 데이터가 URL에 표시되어 서버에 전달되며, 데이터의 양에 한계가 있음
민감하지 않은 데이터에 사용해야 하며, 캐싱 기능이 있기 때문에 반복적으로 호출해야 하는 경우에 사용하면 좋음
ex)

• POST
데이터가 네트워크 패킷의 안에 들어가 전송되며, 데이터의 양에 제한이 없음 주로
민감한 데이터에 사용되며, 캐싱 기능이 없음
ex)

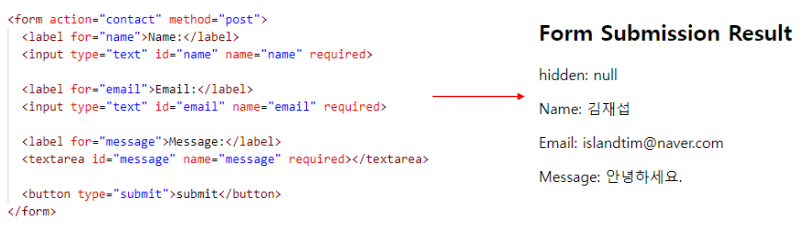
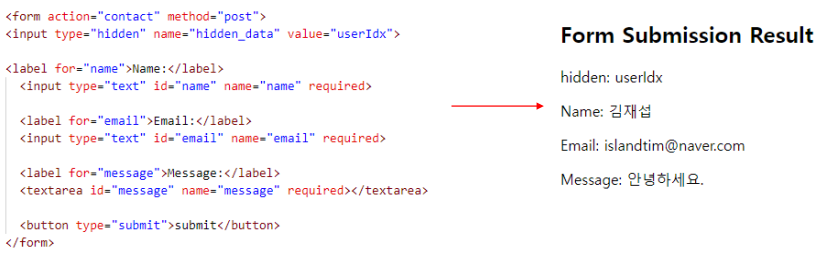
◈ form 사용 방법 ◈

*이렇게 form태그 바깥에 있는 데이터는 전송되지않음

-----------------------------------------------------------------------------------------------------------------------------------------------------------

'Front-End > HTML' 카테고리의 다른 글
| HTML ■ 테이블 태그 활용 (0) | 2024.05.15 |
|---|---|
| HTML ■ 목록 태그 (0) | 2024.05.10 |
| HTML ■ 이미지,하이퍼링크 태그 활용하기 (0) | 2024.05.09 |
| HTML ■ 텍스트 태그 활용하기 (1) | 2024.05.01 |
| HTML ■ HTML(HyperText Markup Language) (0) | 2024.04.30 |