728x90
◈ 비동기 ◈
• 동기적(Synchronus)
동기적은 하나의 작업이 모두 수행될 때 까지 다른 작업을 수행 하지 못함

• 비동기적(Asynchronous)
비동기는 작업의 결과를 기다리는 동안 다른 작업을 미리 수행하는 것 오래 걸리는 작업들에 대해 백그라운드에서 처리되며 그동안 다른 작업을 계속 수행할 수 있도록 함

• 비동기 작업의 대표적인 예시와 함수/문법
1. Ajax, setTimeout
2. Callback 함수, Promise, async/await
• 비동기 확인하기
예상했던 코드의 동작과 콘솔 로그에 찍히는 로그의 차이점 확인하기
-> 비동기적

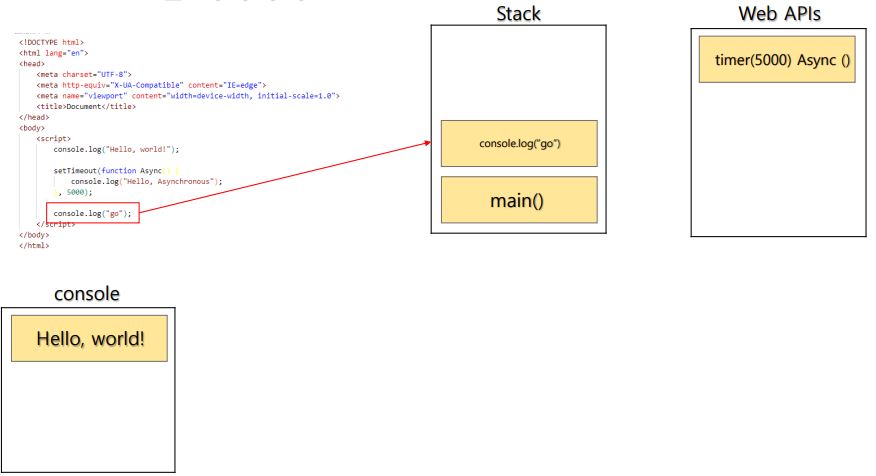
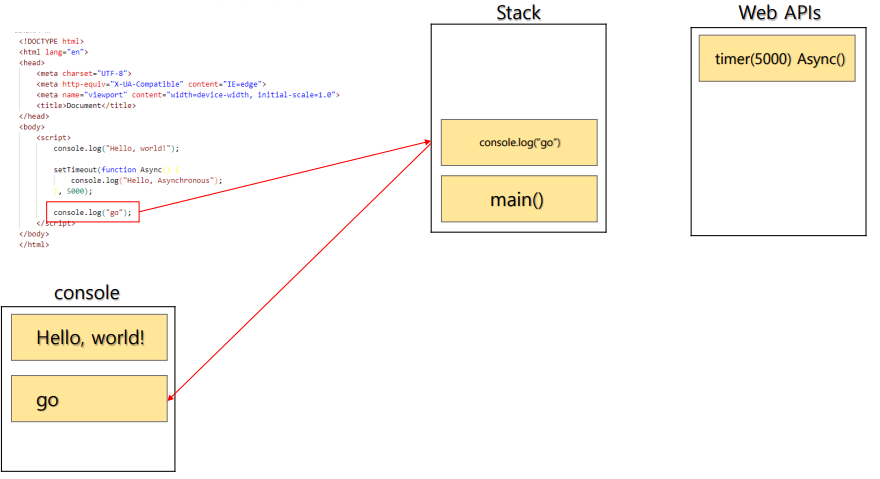
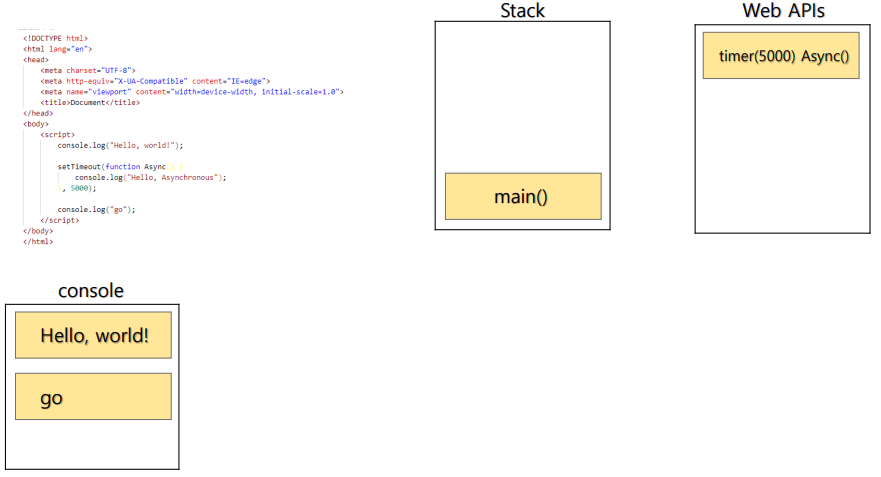
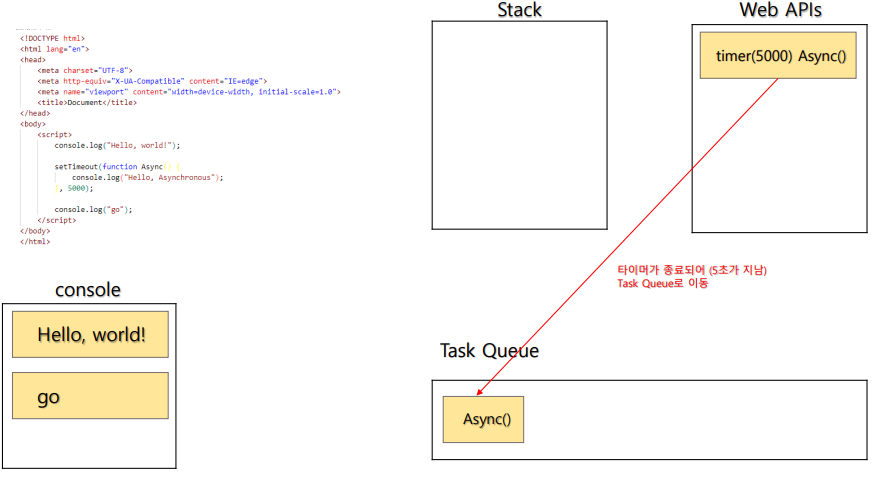
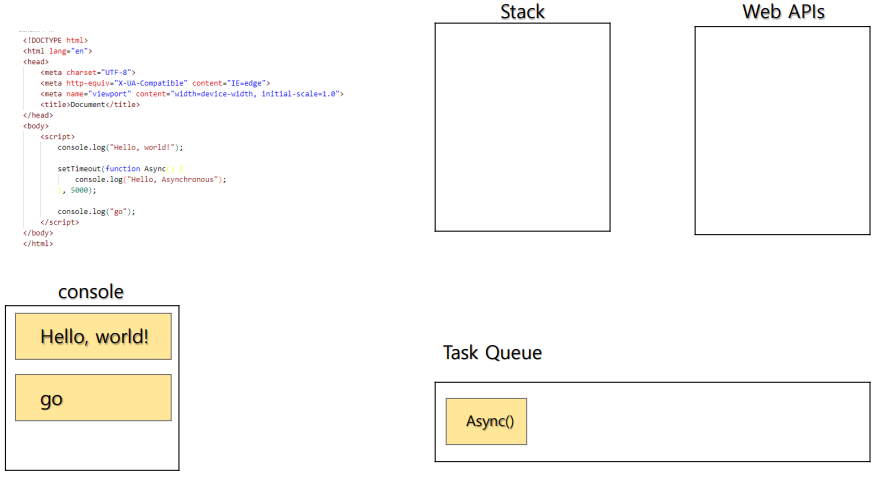
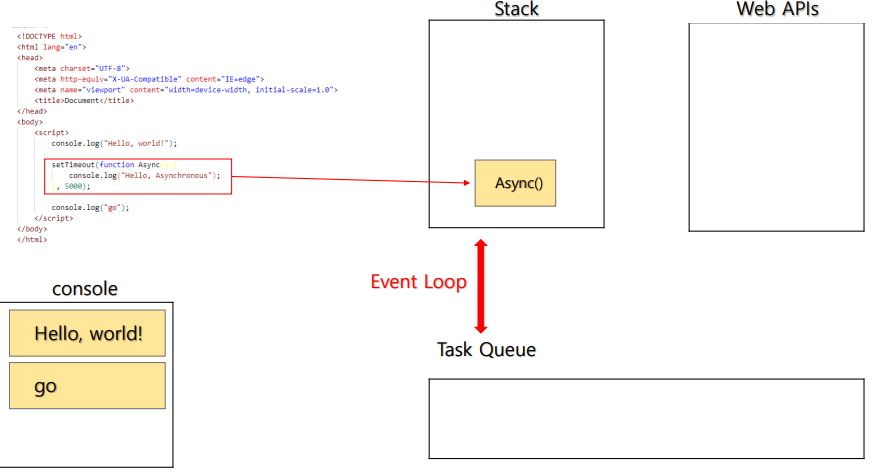
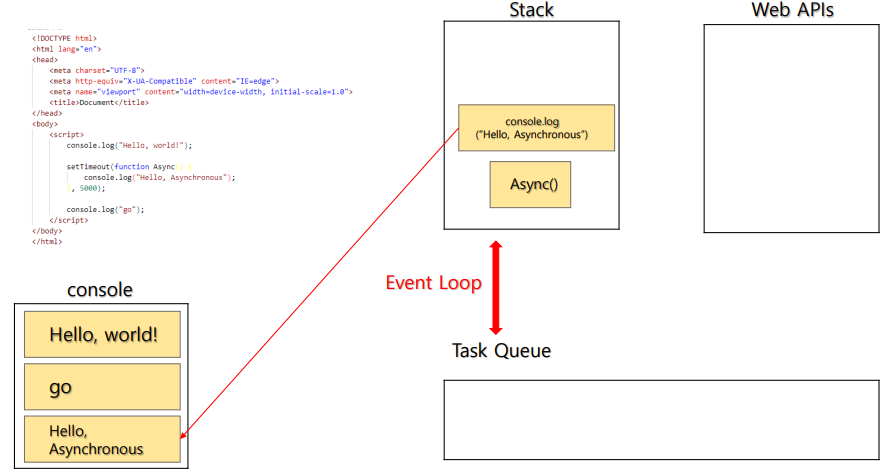
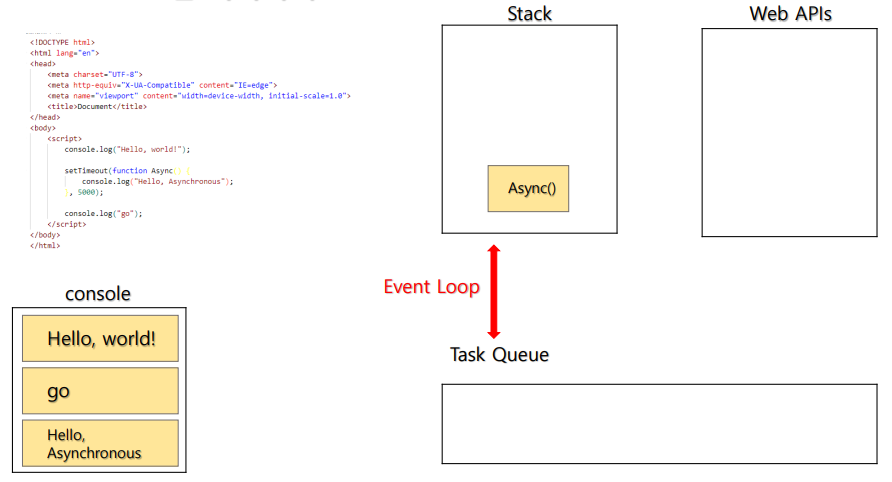
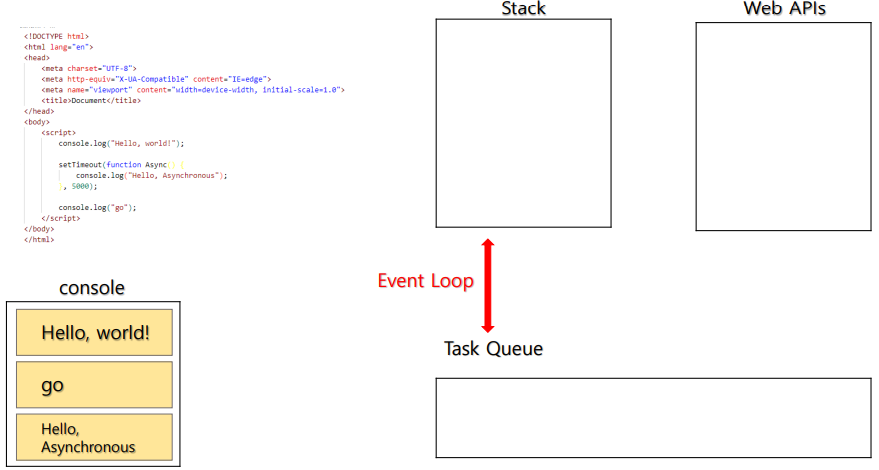
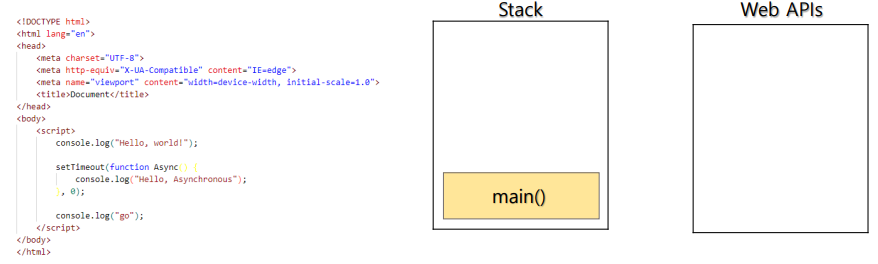
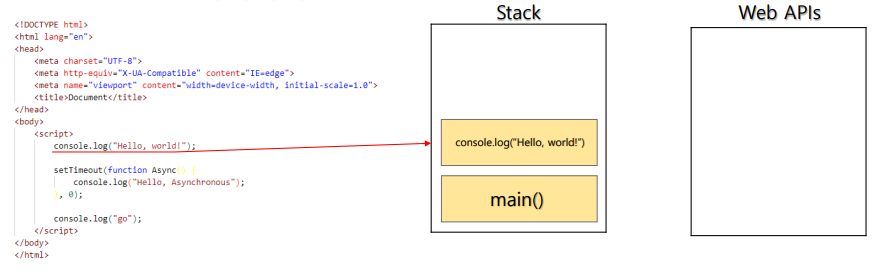
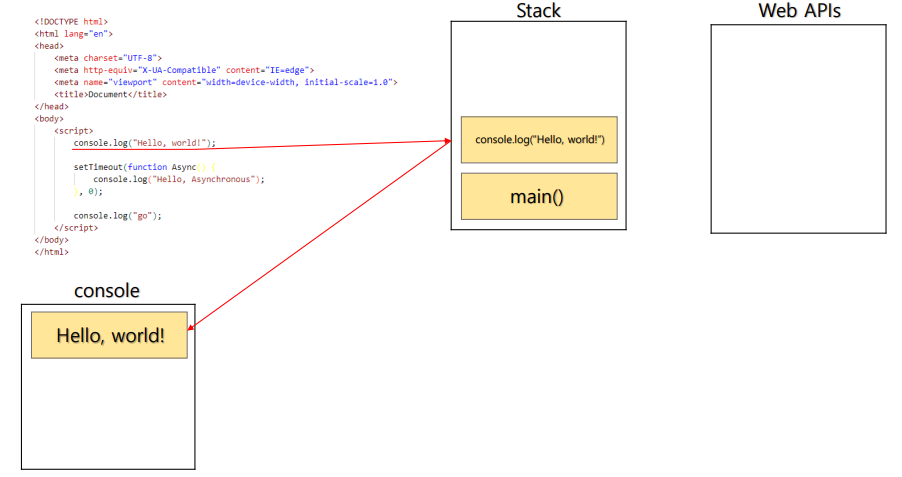
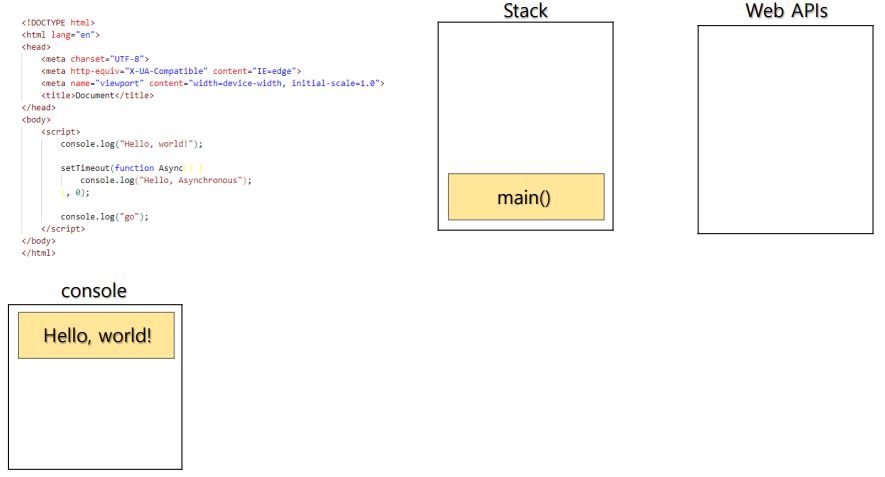
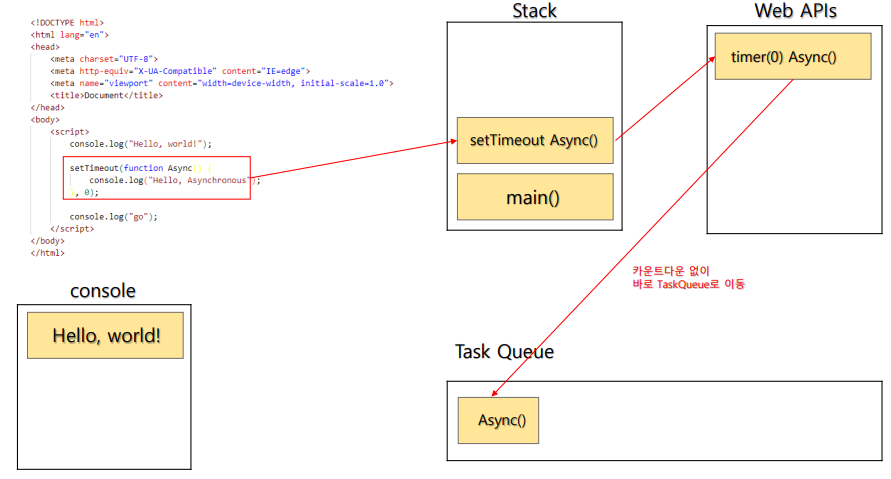
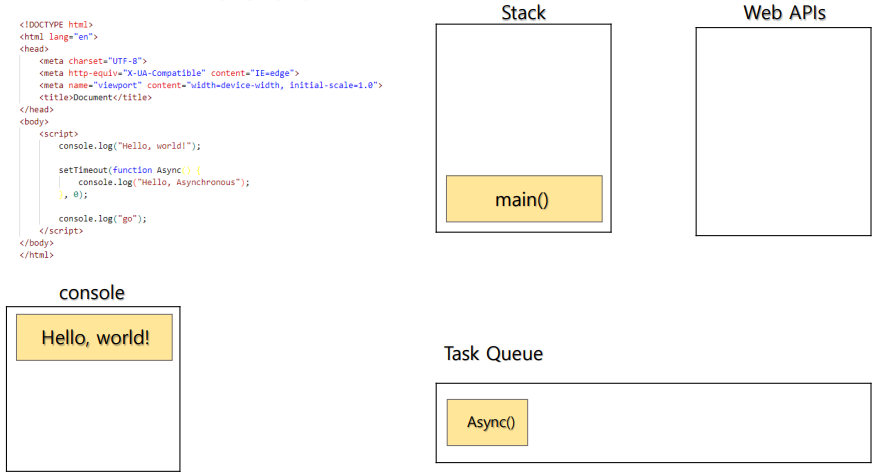
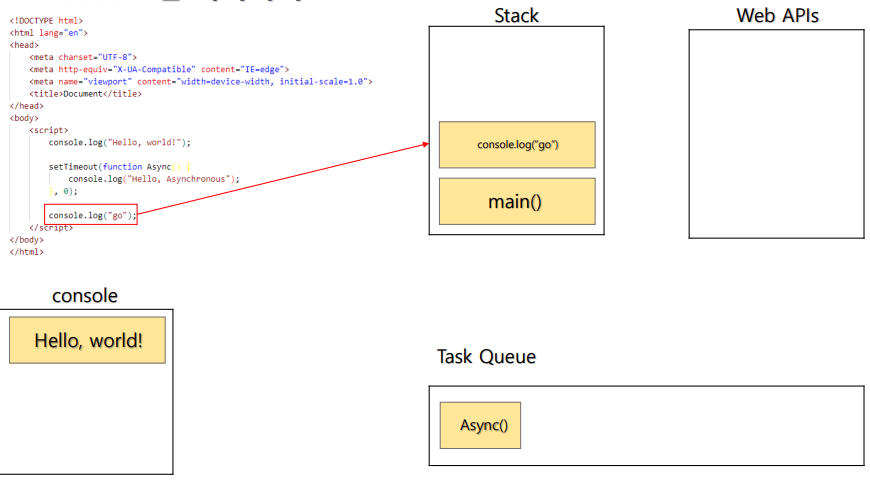
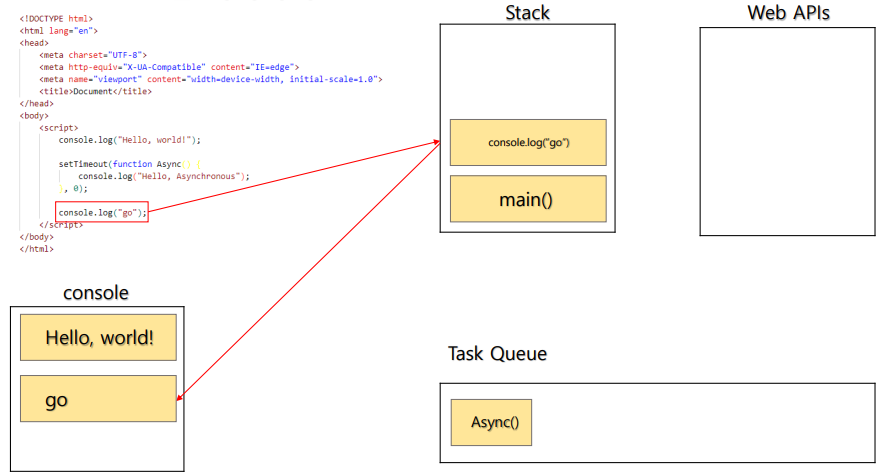
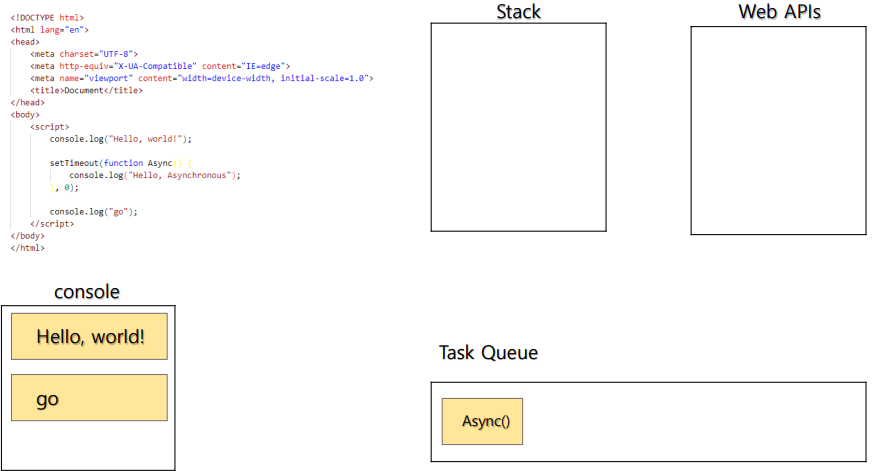
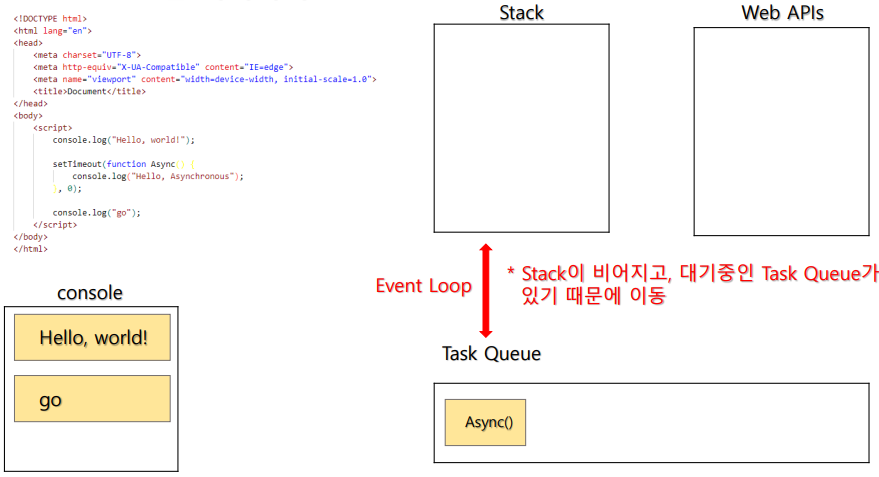
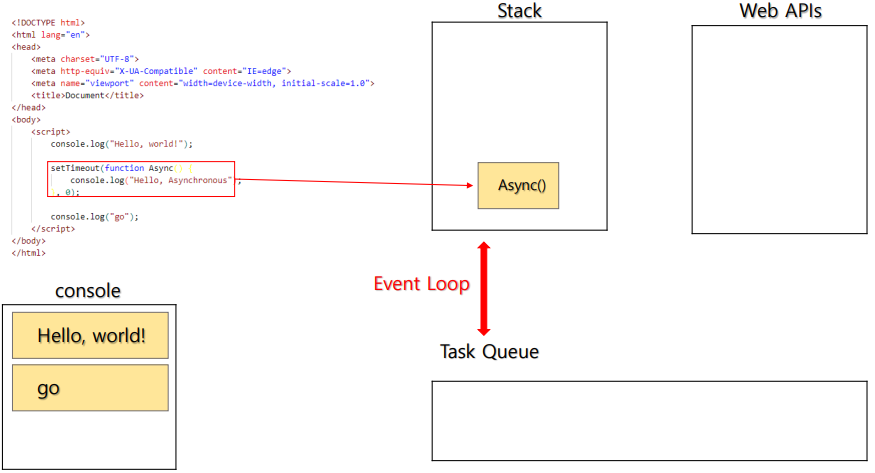
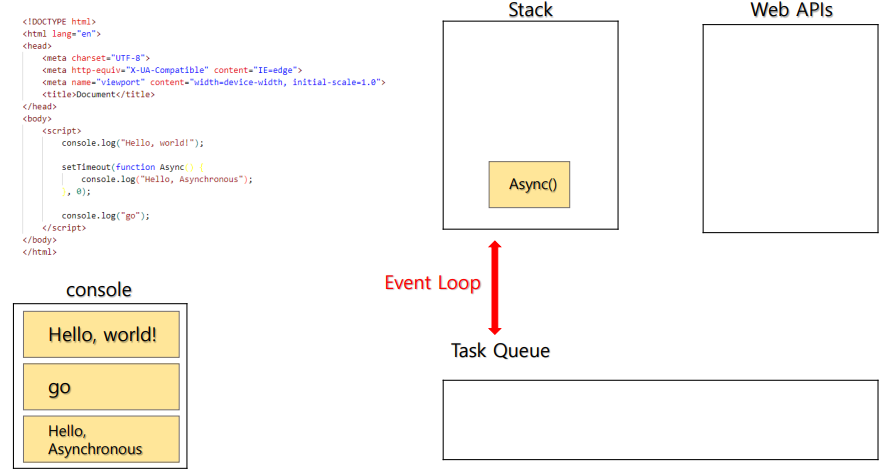
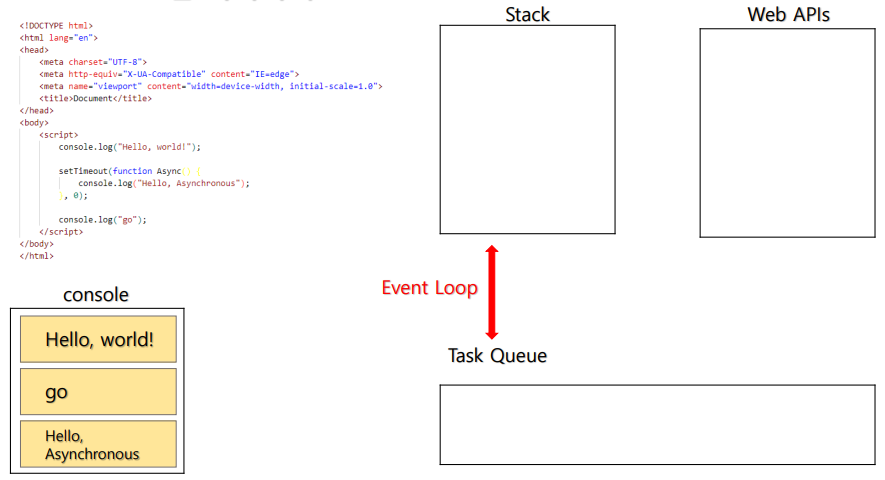
◈ setTimeout 흐름 파악하기 ◈

















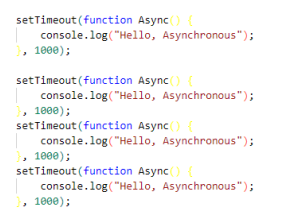
◈ setTimeout 흐름 파악하기 -2◈
• 상황
setTimeout이 0초로 설정되어 있다면?
















• 결론
0초로 설정되어 있더라도 앞에서 실행되는 코드를 기다려야 하므로 코드가 실제로 실행 되는 건 0초가 아니고 +α된 시간이며, 아래와 같은 코드들이 있더 라도 모두 1초에 실행 되지 않음

오늘은 비동기 관련하여 정리를 해보았다! 조만간 네트워크 스터디와 자바...등등 여러가지 스터디모임을 나간다! 화이팅해보자 그럼 20000!!
'Front-End > JavaScript' 카테고리의 다른 글
| JavaScript ■ 이벤트 (0) | 2024.07.04 |
|---|---|
| JavaScript ■ 함수 (0) | 2024.06.28 |
| JavaScript ■ HTML 태그 접근과 데이터 입출력 (0) | 2024.06.27 |
| JavaScript ■ 개요 및 변수 (0) | 2024.06.25 |