◈ 이벤트, 이벤트 핸들러, 이벤트 리스너 ◈
• 이벤트
사용자의 동작이나 브라우저의 상태 변화와 관련하여 발생하는 사건을 의미
• 이벤트 핸들러
특정 이벤트가 발생했을 때 실행되는 함수
• 이벤트 리스너
JavaScript에서 지원하는 addEventListener() 메소드를 의미함
◈ 이벤트의 종류 ◈
• 이벤트의 종류

◈ 이벤트 핸들러 예시 ◈
• 이벤트 핸들러 예시

◈ 이벤트 리스너 예시 ◈
• 이벤트 리스너 예시

◈ 클릭 이벤트 ◈
• 클릭 이벤트
사용자가 요소를 클릭할 때 발생하는 이벤트
• 클릭 이벤트 예시(이벤트 리스너 – 콜백 함수)

• 클릭 이벤트 예시(이벤트 리스너 – 일반 함수)

◈ 마우스 이벤트 ◈
• 마우스 이벤트
마우스와 관련된 동작에 대한 이벤트로써 여러가지가 있지만, 클릭을 제외한 3개만 실습
1. click -> 대표적으로 사용이 많이 되어 클릭 이벤트를 따로 빼놓았지만 크게 보았을 때는 마우스 이벤트에 속함
2. dblclick
3. mouseover
4. contextmenu
• dblclick
마우스가 요소 위로 이동했을 때 발생하는 이벤트

• mouseover
마우스가 요소 위로 이동했을 때 발생하는 이벤트

• contextmenu
마우스가 우클릭 되었을 때 발생하는 이벤트
* event.preventDefault(); 를 사용해보세요.
◈ 키보드 이벤트 ◈
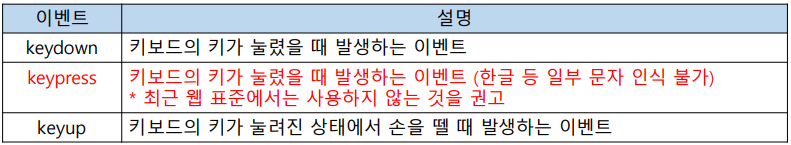
• 키보드 이벤트
키보드와 관련된 이벤트
* 회원 가입에서 정규식을 확인할 때 주로 사용됨

• keydown
키가 눌렷을 때 발생
* event.keyCode : 눌린 키보드의 코드를 알려줌

• keyup
키가 눌렷을 때 발생
* event.keyCode : 눌린 키보드의 코드를 알려줌

◈ keydown, keyup 확인해보기 ◈
• keydown, keyup 확인해보기
keydown과 keyup 이벤트가 발생 하는걸 오른쪽 코드를 활용하여 확인해보세요

◈ keyup 이벤트 사용 예시 ◈
• 비밀번호 정규표현식을 검증하는 이벤트
1. html 태그 속성에서 onkeyup으로도 keyup 이벤트를 발생시킬 수 있음
2. test 함수 : 정규 표현식을 사용하여 문자열과 일치 하는지의 여부를 확인하는 내장 함수

'Front-End > JavaScript' 카테고리의 다른 글
| JavaScript ■ 비동기 (0) | 2024.07.08 |
|---|---|
| JavaScript ■ 함수 (0) | 2024.06.28 |
| JavaScript ■ HTML 태그 접근과 데이터 입출력 (0) | 2024.06.27 |
| JavaScript ■ 개요 및 변수 (0) | 2024.06.25 |