GET과 POST 방식의 URL 매핑
웹 개발에서 URL 매핑은 클라이언트의 요청을 서버의 특정 코드와 연결해주는 중요한 과정입니다. 이 글에서는 GET과 POST 방식의 URL 매핑에 대해 자세히 알아보겠습니다.
수업 준비
1. GET 방식 실습 준비
GET 방식은 데이터를 URL에 포함시켜 서버에 요청하는 방식입니다. URL에 모든 요청 데이터가 노출되므로, 데이터 조회 등의 작업에 주로 사용됩니다.
HTML 예시 코드
먼저, src/main/webapp 폴더 아래에 ex1 폴더를 생성하고, getRegister.html 파일을 만들어줍니다. 다음은 기본적인 회원 가입 폼의 예시 코드입니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>회원 가입 폼</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f4f4f4;
}
.container {
max-width: 600px;
margin: 0 auto;
padding: 20px;
background-color: #fff;
border-radius: 5px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
.form-group {
margin-bottom: 20px;
}
label {
display: block;
font-weight: bold;
}
input[type="text"], input[type="email"], input[type="password"] {
width: 100%;
padding: 10px;
border: 1px solid #ccc;
border-radius: 5px;
}
input[type="submit"] {
background-color: #007BFF;
color: #fff;
padding: 10px 20px;
border: none;
border-radius: 5px;
cursor: pointer;
}
</style>
</head>
<body>
<div class="container">
<h2>회원 가입</h2>
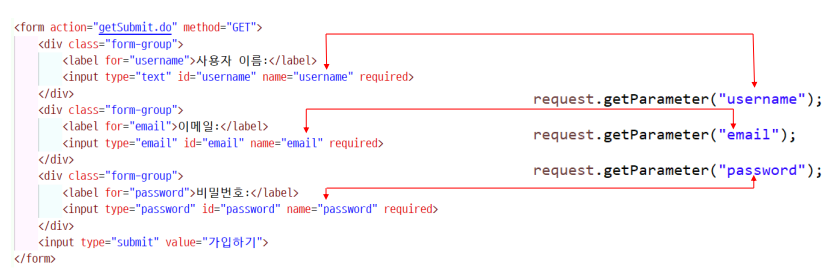
<form action="/프로젝트명/getSubmit.do" method="GET">
<div class="form-group">
<label for="username">사용자 이름:</label>
<input type="text" id="username" name="username" required>
</div>
<div class="form-group">
<label for="email">이메일:</label>
<input type="email" id="email" name="email" required>
</div>
<div class="form-group">
<label for="password">비밀번호:</label>
<input type="password" id="password" name="password" required>
</div>
<input type="submit" value="가입하기">
</form>
</div>
</body>
</html>
위의 코드에서는 사용자 이름, 이메일, 비밀번호를 입력받아 GET 방식으로 서버에 전송합니다. 전송된 데이터는 URL에 포함되어 서버에 전달됩니다.
서블릿 설정
이제 클라이언트의 GET 요청을 처리할 서블릿을 작성해봅니다. kr.go.green.getSubmit 패키지를 생성하고, 다음과 같이 서블릿을 작성합니다.
@WebServlet("/프로젝트명/getSubmit.do")
public class GetSubmitController extends HttpServlet {
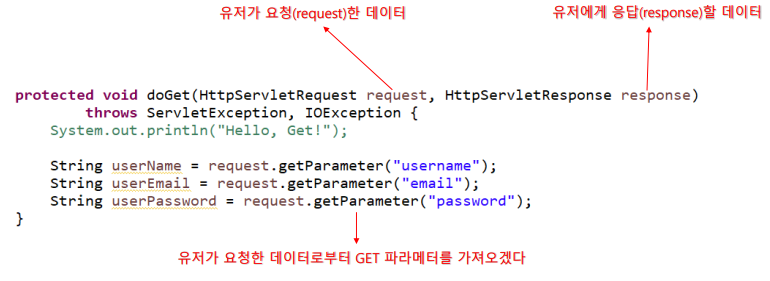
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String username = request.getParameter("username");
String email = request.getParameter("email");
String password = request.getParameter("password");
// 서버에서 받은 데이터 출력
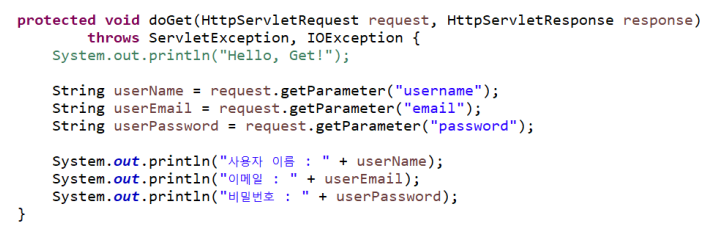
System.out.println("사용자 이름: " + username);
System.out.println("이메일: " + email);
System.out.println("비밀번호: " + password);
response.getWriter().append("Hello, Get!");
}
}
이 서블릿은 사용자가 입력한 username, email, password 데이터를 GET 요청으로 받아 출력한 뒤, "Hello, Get!"이라는 메시지를 반환합니다.
URL Mapping - GET
1. GET 데이터를 전달받기 위해 아래와 같이 코드 작성

2. HTML에서 사용했던 name의 값이 서버로 와서 데이터 식별자 역할을 함

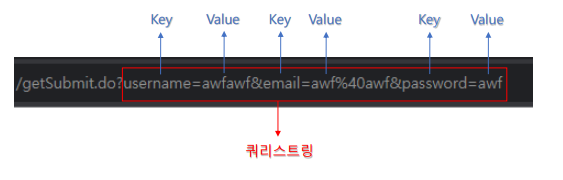
3. 또한 GET 요청의 경우 URL에 해당 데이터가 모두 노출되는 특징이 있으며 브라우저가 URL의 길이를 제한하기 때문에 큰 데이터를 전송할 수 없음
* 아래의 값들을 쿼리스트링 이라고 함

4. 전달받은 값이 잘 들어 왔는지 콘솔로 출력해보기

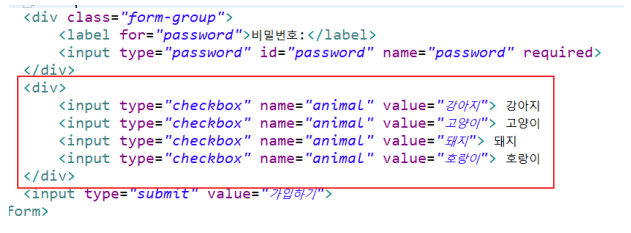
5. 같은 name으로 여러개가 체크되어 전달된다면 배열 형태로 들어옴 확인해보기 위해
getRegister.html 파일에 아래 태그 삽입

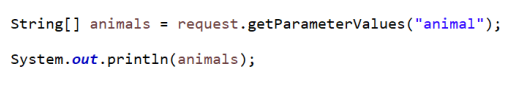
6. 배열 형태의 데이터는 request.getParameterValues 를 사용하여 전달 받으며 아래와 같이 콘솔 로그를 출력할 경우 배열의 객체 주소가 출력됨

7. 향상된 for문을 활용하여 사용자가 체크한 내용들이 animals에 제대로 담겨서 들어왔는지 확인

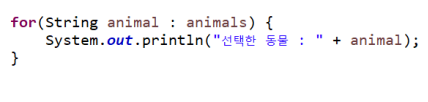
2. POST 방식 실습 준비
POST 방식은 데이터를 URL이 아닌 요청의 본문(Body)에 포함시켜 전송합니다. 보안이 중요한 데이터나 대용량 데이터를 전송할 때 주로 사용됩니다.
HTML 예시 코드
src/main/webapp/ex1 폴더에 postRegister.html 파일을 생성하고, 다음과 같이 작성합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>회원 가입 폼</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f4f4f4;
}
.container {
max-width: 600px;
margin: 0 auto;
padding: 20px;
background-color: #fff;
border-radius: 5px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
.form-group {
margin-bottom: 20px;
}
label {
display: block;
font-weight: bold;
}
input[type="text"], input[type="email"], input[type="password"] {
width: 100%;
padding: 10px;
border: 1px solid #ccc;
border-radius: 5px;
}
input[type="submit"] {
background-color: #007BFF;
color: #fff;
padding: 10px 20px;
border: none;
border-radius: 5px;
cursor: pointer;
}
</style>
</head>
<body>
<div class="container">
<h2>회원 가입</h2>
<form action="/프로젝트명/postSubmit.do" method="POST">
<div class="form-group">
<label for="username">사용자 이름:</label>
<input type="text" id="username" name="username" required>
</div>
<div class="form-group">
<label for="email">이메일:</label>
<input type="email" id="email" name="email" required>
</div>
<div class="form-group">
<label for="password">비밀번호:</label>
<input type="password" id="password" name="password" required>
</div>
<input type="submit" value="가입하기">
</form>
</div>
</body>
</html>
이 HTML 폼은 POST 방식으로 데이터를 서버에 전송합니다. GET 방식과 달리 데이터가 URL에 노출되지 않고 요청 본문에 포함됩니다.
서블릿 설정
POST 요청을 처리하는 서블릿을 작성합니다. kr.go.green.postSubmit 패키지를 생성하고, 다음과 같이 서블릿을 작성합니다.
@WebServlet("/프로젝트명/postSubmit.do")
public class PostSubmitController extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String username = request.getParameter("username");
String email = request.getParameter("email");
String password = request.getParameter("password");
// 서버에서 받은 데이터 출력
System.out.println("사용자 이름: " + username);
System.out.println("이메일: " + email);
System.out.println("비밀번호: " + password);
response.getWriter().append("Hello, Post!");
}
}
이 서블릿은 클라이언트가 POST 방식으로 전송한 데이터를 받아 콘솔에 출력한 뒤, "Hello, Post!"라는 메시지를 반환합니다.
URL Mapping - POST
POST 방식은 클라이언트가 전송한 데이터를 요청의 본문(Body)에 담아 서버로 보냅니다. 이 방식은 데이터가 URL에 노출되지 않아 보안이 강화되며, 대용량 데이터 전송에도 적합합니다.
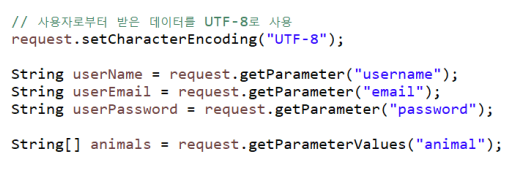
1. 한글이 깨지면 아래와 같이 인코딩 방식을 UTF-8로 설정

2. POST의 경우 URL에 데이터가 노출되지 않고 패킷의 BODY에 담겨져 보내짐 * HTML의 BODY가 아님
민감한 데이터가 있거나 데이터의 크기가 큰(파일 업로드 등) 경우 POST를 사용

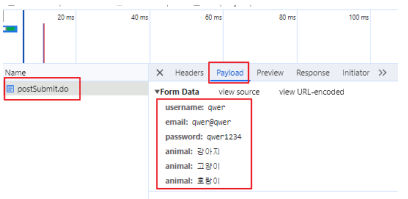
POST 데이터 처리
POST 방식의 데이터는 크롬 개발자 도구를 사용해 확인할 수 있습니다. 크롬에서 F12를 눌러 개발자 도구를 활용하면 전송된 데이터를 쉽게 확인할 수 있습니다.

오늘은 URL Mapping GET, POST에 대해 공부를 진행하였다!
파이널을 진행중이라 요즘 많이 피곤쓰한거같다 진짜 이제 블로그 열심히 쓸거다 그럼 20000!!
'Back-End > Servlet' 카테고리의 다른 글
| Servlet ■ MVC 개요 (0) | 2024.08.28 |
|---|---|
| Servlet ■ 폴더 구조 관리하기 (0) | 2024.08.26 |
| Servlet ■ JSP (0) | 2024.08.25 |
| Servlet ■ Servlet 사용하기 (0) | 2024.08.21 |
| Servlet ■ Servlet 이란? (0) | 2024.08.19 |